P&D RENOVÁVEIS
Avançamos em nossa aposta internacional na energia eólica offshore
As principais atividades de inovação na área das Energias Renováveis durante o ano de 2019 focaram em melhorar a eficiência dos nossos ativos em operação e seus processos associados, favorecer a integração das energias renováveis e reduzir os custos do projeto e construção das instalações — principalmente na área da energia eólica offshore e em todos os países em que atuamos.

PRINCIPAIS PROJETOS E INICIATIVAS INTERNACIONAIS
-
Eficiência em parques eólicos
O grupo Iberdrola busca reduzir os custos de operação e manutenção, assim como melhorar a geração de energia. Para isso:
- Participamos do projeto colaborativo Europa-Brasil HPC4E (High Performance Computing for Energy) com o objetivo de utilizar os modelos da dinâmica dos fluidos para a execução de projetos e simulações de parques eólicos.
- Realizamos estudos de viabilidade no campo da extensão dos ativos eólicos para além de sua vida útil e analisamos alternativas de repotencialização.
- Desenvolvemos ferramentas internas de análise de confiabilidade de componentes e trabalhamos na redução dos custos de manutenção dos principais sistemas, assim como na minimização das taxas de falhas.
- Fazemos parte do projeto Arbórea, que promove o uso de drones para a inspeção visual e termográfica das pás dos aerogeradores para detectar precocemente falhas e assim evitar danos futuros mais sérios ou reparos mais complexos e custosos. A Iberdrola e a Arbórea Intellbird lançaram um projeto inovador, ainda em fase experimental, que permite reduzir o tempo de duração das operações de manutenção nas linhas elétricas, melhorando sua confiabilidade e, graças à aplicação de dados, a detecção precoce de falhas nas estruturas.
Inspeção digital das linhas elétricas.
- Analisamos e incorporamos novas estratégias de controle nos aerogeradores.
- Continuamos trabalhando no projeto Meteoflow para melhorar, de forma contínua, a previsão da geração, visando reduzir os desvios em relação à geração real.
- Coordenamos o projeto europeu ROMEO, que busca desenvolver novos modelos e ferramentas para a identificação precoce de falhas, graças à utilização de avançadas técnicas de big data.
NOSSOS PROJETOS MAIS DESTACADOS

-
Melhoria da integração das energias renováveis
O grupo Iberdrola promoveu diversas iniciativas ligadas à área do armazenamento energético para melhorar a integração das energias renováveis:
- ESS2GRID é uma ferramenta e uma metodologia que determina o tamanho de um sistema de bateria para operar no mercado de resposta de frequência rápida/melhorada do Reino Unido. A aplicação reproduz os requisitos da licitação EFR da National Grid no Reino Unido, podendo avaliar e selecionar a melhor solução dentre várias alternativas e determinar muitos resultados, do ponto de vista técnico e econômico.
- No final de 2019 foi instalado o primeiro projeto de armazenamento de energia, situado na entidade Balancing Authority dos Estados Unidos. A bateria de íon lítio de 10 MW/20 MWh foi incorporada como um ativo adicional na BA para reduzir os custos de equilíbrio e melhorar a flexibilidade operacional.
- SPR Futures. Iniciativa interna que permite que os colaboradores da Iberdrola explorem futuras oportunidades para o negócio. O grupo foi originalmente estruturado por áreas de tecnologia. No entanto, as ideias e os recursos foram combinados posteriormente e usados para executar projetos sprint. Eles são utilizados para avaliar a viabilidade das ideias apresentadas para pesquisas adicionais.
-
Inovação em energia eólica offshore
A inovação é fundamental para o desenvolvimento da energia eólica offshore, visando reduzir custos, limitar riscos e garantir a competitividade. Entre os projetos mais relevantes em que o grupo Iberdrola participa estão os seguintes:
- Proyecto Lifes50+:analisa alternativas de fundações no médio prazo por meio da comparação com outros sistemas. A solução proposta pela empresa foi selecionada como a mais promissora, graças aos seus modernos avanços.
- Iniciativa Offshore Wind Accelerator: é uma iniciativa liderada pela organização britânica The Carbon Trust em parceria com os principais desenvolvedores de parques eólicos offshore do mundo. A iniciativa tem como principal objetivo reduzir os custos da tecnologia eólica offshore e é organizada em torno de projetos de interesse comum para todos os desenvolvedores.
- Proyecto Promotion: busca o desenvolvimento da tecnologia de diversos sistemas de corrente contínua em alta tensão — CCAT ou, em inglês, HVDC — (conversores, proteções e interruptores).
- Projeto BRIO: analisa o parque eólico depois de concluída sua vida útil e a valorização dos componentes de alto valor agregado das pás dos aerogeradores.
- Proyecto Leanwind: tem como principal objetivo reduzir custos ao longo da vida do parque e em toda a cadeia de suprimentos por meio da aplicação dos princípios lean e do desenvolvimento de soluções e ferramentas inovadoras.
- Em colaboração com a ORE Catapult, participamos de dois projetos para analisar o fenômeno da erosão de pá (BLEEP), assim como para identificar oportunidades que visam melhorar a eficiência operacional (SPARTA).
- Na iniciativa Technology Innovation Center, desenvolvemos um projeto para melhorar a simulação e a logística da instalação de parques eólicos offshore.
- Finalmente, iniciamos duas iniciativas para entender melhor os efeitos da escavação nas fundações (Joint Industry Program HasPRO).
-
Centro de Operações de Energias Renováveis (CORE)
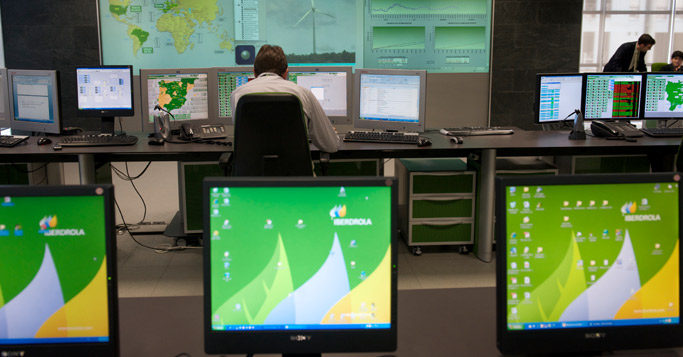
O Centro de Operações de Energias Renováveis de Toledo, inaugurado em dezembro de 2003, foi pioneiro no setor e é uma referência internacional na gestão de instalações de energias renováveis.
 Centro de Operações de Energias Renováveis (CORE), Toledo (Espanha).
Centro de Operações de Energias Renováveis (CORE), Toledo (Espanha).O centro é especializado no controle remoto e manutenção em tempo real de todos os locais de geração de energia elétrica por meio de fontes renováveis de energia. Seus objetivos são otimizar a administração técnica e o desempenho econômico desse tipo de infraestrutura e melhorar a qualidade da energia gerada pelas fontes renováveis fornecidas à rede. O CORE presta serviços aos parques eólicos e às usinas hidrelétricas do negócio de Renováveis da Iberdrola e de outros desenvolvedores, durante 24 horas e 365 dias por ano. Recentemente, as usinas fotovoltaicas também foram incorporadas.
Atualmente, controla mais de 150 instalações, supervisionando em tempo real mais de 1.800.000 dados e mais de 7 GW de potência ativa de energia renovável.
A empresa também conta com um Centro de Controle de Renováveis (CORE) em Portland, que, desde sua implementação em 2010, é a instalação de energias renováveis mais avançada dos Estados Unidos. Atualmente controla mais de 86 parques eólicos e instalações fotovoltaicas, entre eles os novos parques eólicos marinhos. Supervisiona no total mais de 2.700.000 dados em tempo real e gerencia quase 9,5 GW de potência ativa de energia renovável.
 Centro de Operações de Energias Renováveis (CORE), Vancouver, Washington (EUA).
Centro de Operações de Energias Renováveis (CORE), Vancouver, Washington (EUA).Além disso, o grupo Iberdrola conta com um terceiro CORE em Glasgow (Reino Unido). Inaugurado em 2011, evoluiu até integrar os novos parques eólicos marinhos, controlando mais de 40 parques do Reino Unido e Alemanha. Supervisiona mais de 900.000 dados em tempo real e gerencia mais de 2 GW de potência ativa de energia renovável.
Em 2019 foi inaugurado o CORE do Rio de Janeiro (Brasil), desde o qual a companhia controla de maneira centralizada seus 1GW de energia eólica distribuída em seus 32 parques.
Espera-se que a parte hidráulica seja integrada no CORE Brasil nos próximos anos, sob o nome CORE+. O projeto acrescentará cinco novas centrais elétricas, 45.000 pontos e um total de 2,97 GW às centrais elétricas existentes no Brasil e supervisiona mais de 271.300 dados em tempo real.
Um quinto CORE que administrará as usinas hidrelétricas (COHI) - até então distribuídas entre os quatro centros - também foi colocado em operação no início de 2021, deixando a porta aberta para a entrada de grandes hidrelétricas na plataforma CORE.
Este centro está localizado no parque industrial El Montalvo (Salamanca) e centraliza 130 plantas, com mais de 200.000 pontos e 10 GW.
Operação
Cada instalação renovável conta com um sistema local de controle e informação que registra as principais variáveis de funcionamento das máquinas e da subestação elétrica, assim como facilita as tarefas próprias de manutenção, se conectando de forma remota ao Centro de Operações de Energias Renováveis (CORE).
O CORE recebe todas essas informações e apresenta aos operadores de forma organizada e simplificada, o que faz com que eles possam detectar rapidamente falhas ou interrupções e fazer uma análise remota. Com base no diagnóstico, são tomadas as decisões adequadas para solucionar o problema: reinicialização remota ou acionar a equipe local de operação ou de manutenção. Isso permite reduzir o tempo de interrupções por falhas e aumentar a disponibilidade das instalações.
Serviços
A Iberdrola coloca à disposição de qualquer proprietário de instalações renováveis a oferta de serviços e a experiência da equipe de especialistas que compõem o CORE.
Serviços básicos:
- Conexão da instalação ao CORE, independentemente do número de geradores, potência ou tecnologia.
- Monitoramento e operação remota:
- Relatórios mensais de geração.
- Gestão do faturamento de energia com a empresa distribuidora.
- Gestão inteligente de alarmes. Identificação de incidentes, diagnóstico de situações e ativação de alarmes e protocolos de resposta.
Serviços adicionais
- Vigilância da instalação por meio de câmeras conectadas ao CORE.
- Previsão da geração baseada em previsões meteorológicas, o que permite planejar a operação e prever situações limite.
- Gestão avançada da energia, em coordenação com o operador da rede, para melhorar a estabilidade do sistema e a qualidade da energia, utilizando a previsão da capacidade de geração e o controle da potência reativa, entre outros.
- Acesso Web aos serviços do CORE.
Programa Accelerator. Locução do vídeo (versão em espanhol) [PDF].
Pesquisa em energia eólica offshore. Locução do vídeo (versão em espanhol) [PDF]
Processo de reciclagem do projeto BRIO. Locução do vídeo (versão em espanhol) [PDF]











