Programa Árboles
Iberdrola impulsó la plantación de más de dos millones de árboles en 2020 y 2021, que ascenderán a 20 millones en 2030
Naturaleza Acción climática Biodiversidad
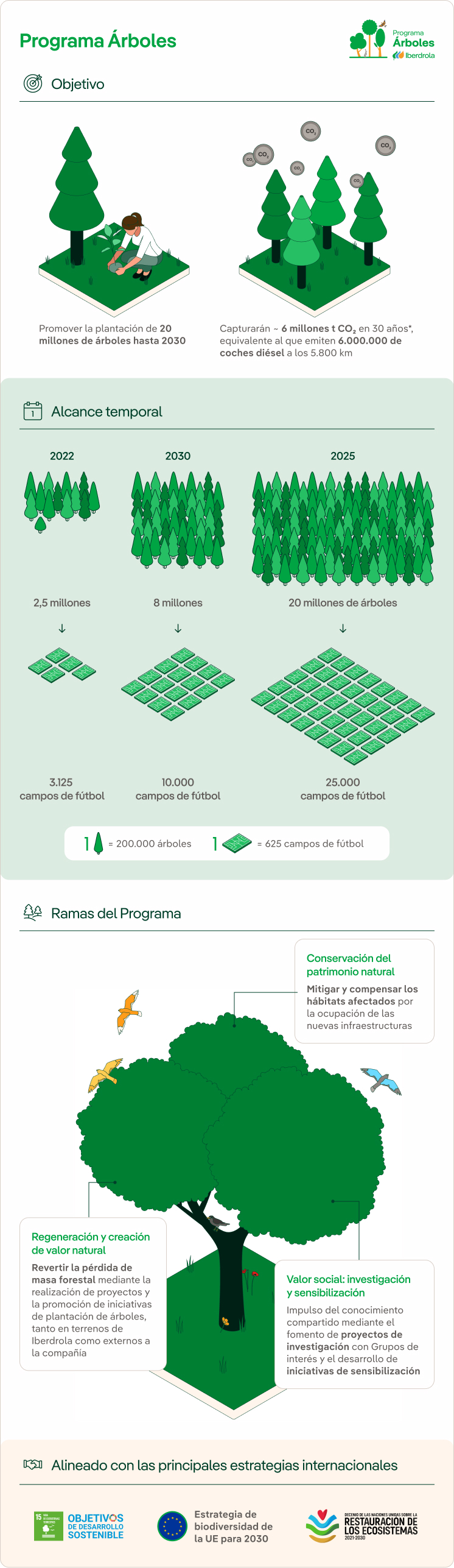
El grupo promovió la plantación de dos millones de árboles en siete países en 2020 y 2021 dentro de su programa Árboles. La compañía se ha comprometido a promover la plantación de 20 millones de árboles durante esta década —con un primer objetivo de alcanzar los 2,5 millones para 2022 y los 8 millones para 2025—, que capturarán aproximadamente 6 millones de toneladas de CO2 en 30 años.
El programa Árboles prevé plantar 2,5 millones de árboles para 2022, 8 para 2025 y 20 para 2030. Transcripción del vídeo [PDF] Enlace externo, se abre en ventana nueva.
El plan forma parte del compromiso de Iberdrola con la promoción de la biodiversidad y la preservación de unos ecosistemas sanos como elementos clave para el crecimiento sostenible. En este sentido, el grupo, referente internacional en la lucha contra el cambio climático y líder mundial en energías renovables, se ha marcado como objetivo alcanzar la cero pérdida neta de biodiversidad para el año 2030 apostando, siempre que sea posible, por un impacto neto positivo en los nuevos desarrollos de infraestructuras.
En materia de reforestación, el programa Árboles contribuye de forma decisiva a mitigar y compensar los hábitats en los que se construyen nuevas infraestructuras, promueve iniciativas voluntarias para revertir la deforestación y fomenta la investigación y sensibilización en colaboración con los Grupos de interés. En este sentido, en los últimos 10 años la compañía ha llevado a cabo acciones de mitigación, compensación y voluntariado que han servido para cultivar 4,12 millones de árboles en el mundo.
En 2020 y 2021, algunas de esas acciones fueron:

España
Iberdrola ha plantado más de 456.000 árboles. Destacan las reforestaciones en los entornos de las centrales hidroeléctricas de Cortes–La Muela y de Villarino. Las iniciativas de voluntariado que han permitido sembrar más de 6.800 árboles.

Reino Unido
La filial británica del grupo, ScottishPower, ha plantado más de 626.000 árboles en el entorno de parques eólicos como Kilgallioch, Hare Hill Extension o Glen App, entre otros. A partir de acciones de Voluntariado Corporativo se han sembrado 420 árboles.

Estados Unidos
La filial de Iberdrola en Estados Unidos, AVANGRID¹, contribuyó a la creación y el establecimiento de nuevos humedales, incluida la plantación de 969 árboles para mitigar los impactos de humedales asociados con los proyectos de gas de su distribuidora RG&E.

Brasil
Por su parte, su filial brasileña, Neoenergia², ha plantado cerca de 550.000 árboles. Especialmente en el entorno de las centrales hidroeléctricas y en las reforestaciones de sus distribuidoras, en las que se reforestaron 82 hectáreas con más de 100.000 árboles de plantas nativas de la región.

México
Destaca la plantación de más de 52.000 árboles, en los perímetros de la central de Topolobampo III y de Baja California, que ha supuesto la recuperación de más de 70 hectáreas en total. Las iniciativas de voluntariado han permitido plantar 3.000 árboles.

Portugal
Iberdrola ha plantado más de 247.000 árboles como medida de compensación del complejo de Támega. Promovieron beneficios de Creación de Hábitat Prioritario, plantación de especies autóctonas y alcornoques, recuperación de ripícola, mejora de cursos fluviales y revegetación de taludes.

Grecia
Iberdrola ha sembrado más de 65.000 árboles en su proyecto de promoción de ecosistemas próximos a los parques eólicos de Pyrgari y Mikronoros.
¿Qué es el Programa Árboles?

Enlace externo, se abre en ventana nueva.
Ramas del Programa Árboles
El programa Árboles contempla tres grandes líneas de actuación:
 Rama 1: Conservación del patrimonio natural
Rama 1: Conservación del patrimonio natural
Su objetivo es mitigar y compensar los hábitats afectados por la ocupación de las nuevas infraestructuras.
- A día de hoy, la compañía ya tiene identificadas actuaciones para plantar unos 4,8 millones de árboles entre 2020 y 2030. En 2020 y 2021 se plantaron 1,55 millones de árboles en siete países.
- Además, identificará actuaciones adicionales en relación con las nuevas inversiones.
 Rama 2: Regeneración y creación de valor natural
Rama 2: Regeneración y creación de valor natural
Pretende revertir la pérdida de masa forestal mediante la realización de proyectos y la promoción de iniciativas de plantación de árboles, tanto en terrenos de Iberdrola como externos a la compañía. Dentro de esta rama, se incluyen:
- Proyectos promovidos por las fundaciones del grupo, como el plan Bosque Defensa
 Enlace externo, se abre en ventana nueva. de la Fundación Iberdrola España, que contempla la plantación de más de 80.000 árboles en los campos de tiro y de maniobras del ejército español. En el 2020 se plantaron 17.000 plantones de encinas y pinos en 20 hectáreas del Campo de Tiro en Chinchilla.
Enlace externo, se abre en ventana nueva. de la Fundación Iberdrola España, que contempla la plantación de más de 80.000 árboles en los campos de tiro y de maniobras del ejército español. En el 2020 se plantaron 17.000 plantones de encinas y pinos en 20 hectáreas del Campo de Tiro en Chinchilla. - En 2022 se ha lanzado el reto Bosque Busca Pueblo para Crecer, a través del programa internacional de start-ups de PERSEO y en colaboración con Start-up Olé y con el apoyo de la Comisión Europea. Un programa pionero para impulsar la recuperación de espacios naturales en las zonas despobladas de España y Portugal a través de la conversión de terrenos quemados o baldíos en bosques.
- Desarrollo de proyectos de plantación en terrenos de Iberdrola.
- Colaboraciones en proyectos de reforestación con otras entidades y Grupos de interés.
 Rama 3: Valor social: investigación y sensibilización
Rama 3: Valor social: investigación y sensibilización
Busca impulsar el conocimiento compartido, fomentando proyectos de investigación con sus diferentes Grupos de interés y desarrollando iniciativas de sensibilización.
- Continuación del Programa Internacional de Voluntariado Corporativo de Iberdrola, a través del cual se han plantado y semillado 10.000 plantones en 2020 y 2021.
- Puesta en marcha de proyectos de investigación, en colaboración con Grupos de interés.
- Desarrollo de iniciativas de sensibilización. La compañía explorará otras acciones con ONG, clientes, etc.
- Colaboración en la iniciativa Re-Planta Madrid
 Enlace externo, se abre en ventana nueva., para actuar por los daños causados por Filomena.
Enlace externo, se abre en ventana nueva., para actuar por los daños causados por Filomena. - Iberdrola entró a formar parte de la alianza 1t.org Corporate Alliance del World Economic Forum con el compromiso de plantar 20 millones de árboles para recuperar, regenerar y promocionar el valor de los ecosistemas.
El programa cuenta con un plan de monitorización para el reporte y seguimiento de todas estas acciones.
Alineado con las principales estrategias internacionales
 ODS 15: Vida de ecosistemas terrestres
ODS 15: Vida de ecosistemas terrestres
El programa Árboles de Iberdrola está alineado con los Objetivos de Desarrollo Sostenible (ODS) de Naciones Unidas y la Agenda 2030, concretamente, con el ODS 15, que incluye entre sus metas promover la gestión sostenible de todos los tipos de bosques, poner fin a la deforestación, recuperar los bosques degradados e incrementar la forestación y reforestación a nivel mundial.
 Estrategia de Biodiversidad de la UE para 2030
Estrategia de Biodiversidad de la UE para 2030
Igualmente, el plan se enmarca en la Estrategia de Biodiversidad para 2030 de la Unión Europea Enlace externo, se abre en ventana nueva., que propone plantar 3.000 millones de árboles nuevos hasta ese año, respetando plenamente los principios ecológicos.
Enlace externo, se abre en ventana nueva., que propone plantar 3.000 millones de árboles nuevos hasta ese año, respetando plenamente los principios ecológicos.
 Decenio de la ONU sobre la Restauración de Ecosistemas
Decenio de la ONU sobre la Restauración de Ecosistemas
Coincide también con el Decenio de las Naciones Unidas sobre la Restauración de Ecosistemas Enlace externo, se abre en ventana nueva. (2021-2030), que hace hincapié en la necesidad de recuperar los bosques, suelos y humedales y crear espacios verdes en las ciudades para mitigar los efectos del cambio climático y cumplir los objetivos de reducción de emisiones marcados para 2030.
Enlace externo, se abre en ventana nueva. (2021-2030), que hace hincapié en la necesidad de recuperar los bosques, suelos y humedales y crear espacios verdes en las ciudades para mitigar los efectos del cambio climático y cumplir los objetivos de reducción de emisiones marcados para 2030.
1Avangrid, Inc. está participada en un 81,50 % por Iberdrola, S.A.
2Neoenergia, S.A. está participada indirectamente en un 50 % + 1 acción por Iberdrola, S.A.






.jpg/fe7139bb-5283-cb4a-b602-bc6563fdb751?t=1643357777021)