PARQUE EÓLICO MARINO DE WIKINGER
Wikinger, el parque eólico marino que consolida a Alemania como un mercado estratégico
Instalaciones operativas Eólica marina Alemania
El parque eólico marino de Wikinger supuso la entrada de Iberdrola en el mercado eléctrico alemán, donde se está llevando a cabo la construcción de otros dos parques eólicos marinos: Baltic Eagle (476 MW) y Wikinger Süd (10 MW). La suma de estos tres proyectos, todos ellos situados junto a la isla de Rügen, conforma el mayor complejo eólico marino del mar Báltico





Folleto informativo de Wikinger [PDF] Enlace externo, se abre en ventana nueva.
El parque eólico marino de Wikinger se inauguró en octubre de 2018, en un acto en el que el presidente del grupo Iberdrola, Ignacio Galán, celebró la puesta en marcha de este emblema de la compañía, que supuso una inversión de 1.400 millones de euros: "Wikinger representa un paso más en nuestro compromiso con el suministro de electricidad limpia, eficiente y segura. Seguiremos impulsando con fuerza la tecnología eólica marina, que nos permite avanzar en la transición energética hacia una economía sostenible y baja en carbono".
Ignacio Galán, presidente del grupo Iberdrola
Wikinger representa un paso más en nuestro compromiso con el suministro de electricidad limpia, eficiente y segura
A finales de 2017, Iberdrola conectó con éxito el parque eólico marino a la red nacional y, desde entonces, suministra 350 megavatios (MW) de capacidad a la red eléctrica alemana y aporta energía renovable y de alta eficiencia a 350.000 hogares —lo que equivale al 20% de la demanda de energía del estado de Mecklemburgo-Pomerania Occidental, en el que se ubica—. Este flujo de energía renovable tendrá un destacado impacto positivo sobre el medio ambiente, al evitar la emisión a la atmósfera de casi 600.000 toneladas de CO2 al año.
Wikinger marca la entrada de Iberdrola en el mercado eléctrico alemán, país en el que se acaba de adjudicar la construcción de otros dos parques eólicos marinos: Baltic Eagle (476 MW) y Wikinger Süd (10 MW). La suma de estos tres proyectos, todos ellos situados junto a la isla de Rügen, dará lugar al mayor complejo marino del mar Báltico, con una capacidad total instalada de 836 MW y una inversión conjunta de 2.500 millones de euros.
De este modo, Alemania pasa a convertirse en un área clave para el grupo Iberdrola en los próximos años, junto a sus mercados centrales: Estados Unidos, Reino Unido, México, Brasil y España.
ACUERDO CON ENERGY INFRASTRUCTURE PARTNERS (EIP)
En septiembre de 2022, Iberdrola suscribe un acuerdo con Energy Infrastructure Partners (EIP) para la venta del 49% de este parque eólico marino por un total de 700 millones de euros. Con esta operación abrimos la puerta a un nuevo socio en esta instalación renovable, en la que Iberdrola seguirá manteniendo una participación mayoritaria del 51%.
A raíz de esta operación, la valoración del 100% de Wikinger asciende a unos 1.425 millones de euros. Iberdrola continúa controlando y gestionando el activo, y prestando servicios de operación y mantenimiento.
Desarrollo del proyecto Wikinger.
NUESTROS EJES ESTRATÉGICOS
El parque eólico marino de Wikinger Enlace externo, se abre en ventana nueva. es un proyecto emblemático para Iberdrola. En su realización confluyen los principales ejes de la estrategia de la compañía: la fuerte apuesta inversora por el desarrollo de las energías renovables, el compromiso con la reducción de emisiones, la innovación tecnológica, el crecimiento internacional, la apertura de nuevos negocios y mercados a sus proveedores y un importante efecto tractor, que ha impulsado el sector naval europeo.
Enlace externo, se abre en ventana nueva. es un proyecto emblemático para Iberdrola. En su realización confluyen los principales ejes de la estrategia de la compañía: la fuerte apuesta inversora por el desarrollo de las energías renovables, el compromiso con la reducción de emisiones, la innovación tecnológica, el crecimiento internacional, la apertura de nuevos negocios y mercados a sus proveedores y un importante efecto tractor, que ha impulsado el sector naval europeo.
Se trata de la primera instalación de energía eólica marina diseñada y operada al cien por cien por una empresa española y ha supuesto la consolidación de Iberdrola como la compañía referente del sector de las energías renovables en Europa, capaz de desarrollar proyectos en mercados tan competitivos como el alemán y de cumplir los exigentes plazos que suelen fijar las autoridades germanas. Además, ha servido para impulsar la generación de empleo y la actividad de empresas españolas proveedoras, como Navantia y Windar.
Este proyecto ha llegado a buen puerto gracias al equipo multidisciplinar y multinacional implantado por Iberdrola y a su red de proveedores y contratistas internacionales de primer nivel. Más de 2.000 empleados, de 20 países distintos, han participado en este hito. Para ello, ha tenido que superar los retos tecnológicos propios de este tipo de obras y las dificultades derivadas de las condiciones meteorológicas extremas del mar Báltico.
FASES DE LA CONSTRUCCIÓN
La construcción del parque eólico marino de Wikinger, que ha sido especialmente compleja, se ha desarrollado en distintas fases:
- Hincado en el fondo marino de 280 pilotes que sujetan las cimentaciones. Estas estructuras, construidas por las españolas Windar y Navantia, tienen 40 metros de longitud, 2,5 metros de diámetro y un peso unitario de 150 toneladas.
- Instalación de los jackets o base de la subestación marina.
- Instalación y puesta en marcha de la subestación marina Andalucía, de 8.500 toneladas de peso y construida por la empresa española Navantia en su sede en Puerto Real (Andalucía). Será utilizada conjuntamente por Iberdrola y 50Hertz, operador del sistema eléctrico alemán.
- Instalación y puesta en marcha, en coordinación con 50Hertz, de los dos cables submarinos que conectan la energía del parque con la subestación terrestre de Lubmin.
- Instalación y puesta en marcha de más de 80 kilómetros de cables submarinos entre los aerogeneradores del parque eólico.
- Instalación de las 70 jackets o cimentaciones de las turbinas, de 620 toneladas de peso cada una, fabricadas por la empresa danesa Bladt y por Navantia en su astillero de Fene (Galicia).
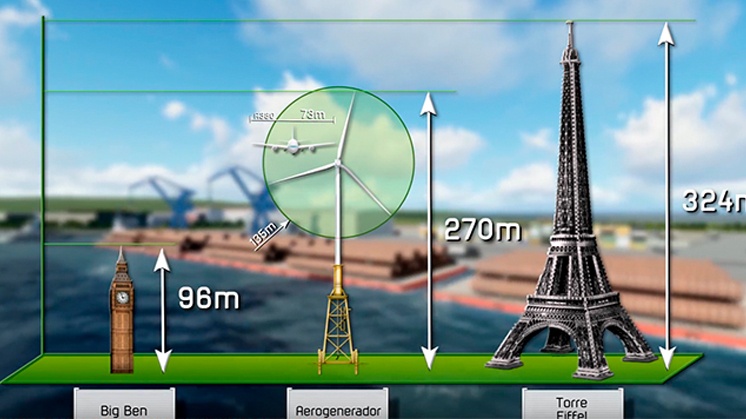
- Instalación y puesta en marcha de los 70 aerogeneradores. Las turbinas, fabricadas por Siemens Gamesa en sus plantas de Bremerhaven y Stade (Alemania), tienen 5 MW de potencia unitaria y son del modelo AD 5-135. Se trata de los aerogeneradores de mayor potencia y dimensiones que Iberdrola ha instalado en su historia. Con una altura total de 165 metros, están formados por una nacelle de 222 toneladas de peso, un rotor de 135 metros de diámetro, cuyas palas tienen 67 metros de longitud cada una, y una torre de 75 metros de altura.
Iberdrola cuenta con un centro de operación, control y mantenimiento en el puerto de Sassnitz.
Parque eólico marino de Wikinger. Locución del vídeo Enlace externo, se abre en ventana nueva.
Parque eólico marino de Wikinger. Locución del vídeo Enlace externo, se abre en ventana nueva.
Parque eólico marino de Wikinger. Locución del vídeo Enlace externo, se abre en ventana nuev.
Parque eólico marino de Wikinger. Locución del vídeo Enlace externo, se abre en ventana nueva..
La subestación marina Andalucía. Locución del vídeo Enlace externo, se abre en ventana nueva..
Proyecto Parque eólico marino de Wikinger.
Proyecto Parque eólico marino de Wikinger.
Así fue el embarque de la jacket de la subestación de Wikinger.
Ground Breaking - Wikinger offshore Windfarm (English version).

OTROS PROYECTOS EN CONSTRUCCIÓN
Iberdrola tiene otros proyectos de eólica marina en construcción entre los que destacan:
- El macrocomplejo eólico marino de East Anglia Hub Enlace externo, se abre en ventana nueva., que se organizará en tres proyectos con una capacidad instalada total de 3.100 MW: East Anglia ONE North, East Anglia TWO e East Anglia THREE.
- El parque eólico marino de Saint-Brieuc (496 MW) se está construyendo en las aguas de la bahía de Saint-Brieuc y, una vez que entre en operación en 2023, suministrará energía limpia a 850.000 hogares.
- Situado en la costa noreste de los Estados Unidos, el parque eólico marino de Vineyard Wind tendrá una capacidad de 800 MW y supondrá el desembarco a gran escala de Iberdrola en este negocio en dicho país.
- Situado junto a la isla de Rügen, en las aguas del mar Báltico, el parque eólico marino de Baltic Eagle tendrá una capacidad de 476 MW.
Magnitudes del parque eólico marino de Wikinger [PDF] Enlace externo, se abre en ventana nueva.
Iberdrola, líder mundial en energías renovables
En Iberdrola decidimos apostar por las energías renovables hace más de dos décadas como un pilar fundamental sobre el que construir nuestro modelo de negocio seguro, limpio y competitivo. Gracias a esta visión, somos hoy en día líderes mundiales en energías renovables, alcanzando los 41.246 MW renovables operativos a cierre del primer semestre de 2023.
Este compromiso se refleja en nuestro Plan de inversiones récord de 47.000 millones de euros en el periodo 2023-2025, de los cuales destinaremos al negocio de renovables 17.000 millones. Con estas inversiones incrementaremos en 12.100 MW nuestra capacidad instalada renovable, hasta los 52.000 MW en 2025 —6.300 MW de fotovoltaica, 3.100 MW de eólica terrestre, 1.800 MW de offshore, 700 MW de baterías y 200 MW de hidráulica.