PARQUE EÓLICO MARINO DE EAST ANGLIA ONE
East Anglia ONE, el mayor parque eólico de la historia de Iberdrola
Instalaciones operativas Eólica marina Reino Unido Escocia
El grupo Iberdrola, a través de su filial ScottishPower Renewables, ha puesto en marcha la que hasta ahora es la mayor instalación eólica de su historia y una de las del mundo de su clase: el parque eólico marino East Anglia ONE, en aguas británicas del Mar del Norte. Con una potencia instalada de 714 megavatios (MW), las 102 turbinas que lo conforman ya están operativas, produciendo energía limpia para 630.000 hogares británicos.





Ubicado en el Mar del Norte —a unos 50 kilómetros de la costa del condado inglés de Suffolk—, East Anglia ONE Enlace externo, se abre en ventana nueva. ha contado con una inversión de 2.500 millones de libras y está participado en un 60 % por el grupo Iberdrola y en un 40 % por Green Investment Group (GIG), del grupo Macquarie.
Enlace externo, se abre en ventana nueva. ha contado con una inversión de 2.500 millones de libras y está participado en un 60 % por el grupo Iberdrola y en un 40 % por Green Investment Group (GIG), del grupo Macquarie.
El proyecto ha arrancado dentro de los plazos previstos inicialmente, a pesar del complejo entorno generado por la pandemia de la COVID-19. De hecho, alrededor del 20 % de la instalación de las turbinas se realizó durante el periodo de confinamiento en el Reino Unido, lo que obligó a la compañía y a sus profesionales a cambiar su operativa de trabajo: se habilitaron embarcaciones más pequeñas para reducir al máximo las tripulaciones, se crearon espacios de convivencia entre profesionales para evitar contacto con personas ajenas al proyecto y se desarrollaron protocolos de salud específicos, evitando cambios en los equipos.
Además —en el marco de su apoyo continuo al crecimiento económico de las zonas en las que desarrolla su actividad—, ScottishPower Renewables ha adjudicado a una compañía de Great Yarmouth —en la costa de Norfolk (Inglaterra)— un importante contrato para el suministro de Equipos de Protección Individual (EPI). Gibb Safety & Survival se encargará de proveer al proyecto de ropa de protección, equipos de trabajo en altura y equipos de rescate, supervivencia y marinos. Esta empresa también se encargará del mantenimiento y la gestión de los EPI.
La construcción de East Anglia ONE ha impulsado la incipiente industria eólica marina en Europa, dando ocupación a 3.500 profesionales en varios países (España, Reino Unido, Países Bajos, Emiratos Árabes Unidos) y resultando clave para sectores como el naval. A estos empleos hay que añadir los 100 puestos de trabajo fijos y cualificados generados para las labores de operación y mantenimiento del parque, en la base de Lowestoft, en la costa este del Reino Unido, a unos 200 kilómetros de Londres.
Ponemos en marcha East Anglia ONE.
Conoce East Anglia ONE, nuestro megaproyecto en el mar del Norte.
Anclando el lugar de East Anglia One en la historia.
Cuenta atrás para el estreno de East Anglia One.
Construcción de East Anglia ONE.
ScottishPower Renewables: líder mundial en energía verde.
CARACTERÍSTICAS TÉCNICAS DE EAST ANGLIA ONE
- El parque ocupa una extensión de 300 km2, el equivalente a 40.000 campos de fútbol.
- East Anglia ONE dispone de 102 aerogeneradores de 7 MW de potencia unitaria provistos por Siemens Gamesa. Los aerogeneradores tienen una altura de 167 metros (dos metros más que la Torre Iberdrola de Bilbao), con palas de 75 metros fabricadas en fibra de vidrio.
- Las cimentaciones tipo jacket han sido fabricadas por Navantia en Fene (Galicia), Lamprell en los Emiratos Árabes Unidos y Harland & Wolff en Belfast (Irlanda). Windar ha construido los pilotes en Avilés (Asturias).
- La subestación marina Andalucía II, fabricada por Navantia en Puerto Real (Cádiz), será la encargada de recoger la electricidad producida por los aerogeneradores y transformar la tensión para poder trasladarla a la costa. Para ello, se han tendido dos cables de exportación en el fondo del mar, cada uno de cerca de 85 kilómetros.
- Estos cables se unen a otros seis subterráneos en tierra de unos 37 kilómetros, desde Bawdsey hasta un nuevo transformador en la subestación terrestre de Burstall, que conecta el parque eólico marino a la red nacional.
- La base de operaciones y mantenimiento, situada en el puerto de Lowestoft, dirigirá la operativa diaria del parque durante sus más de 30 años de vida útil. Inaugurada en octubre de 2019, está compuesta por el centro de coordinación marina, las oficinas técnicas y el almacén y emplea a un centenar de personas.
Proyecto East Anglia ONE.
Se instala el último aerogenerador de East Anglia One.

Instalación de la subestación Andalucía II.
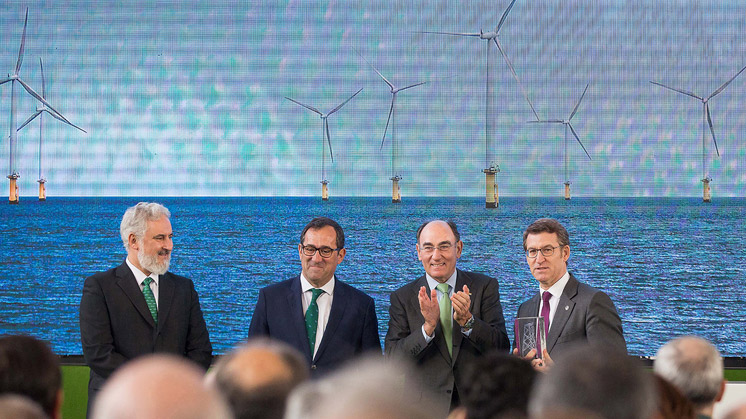
El presidente de Iberdrola, Ignacio Galán, durante su intervención en el acto de entrega de la subestación Andalucía II. Locución del vídeo [PDF] Enlace externo, se abre en ventana nueva.
Acto de entrega de las primeras 'jackets' por parte de Navantia a Iberdrola. Locución del vídeo [PDF] Enlace externo, se abre en ventana nueva.
East Anglia ONE: aerogeneradores [PDF] Enlace externo, se abre en ventana nueva.
East Anglia ONE: cimentaciones [PDF] Enlace externo, se abre en ventana nueva.
East Anglia ONE: subestación [PDF] Enlace externo, se abre en ventana nueva.
East Anglia ONE: jackets [PDF] Enlace externo, se abre en ventana nueva.
East Anglia ONE: altura de los aerogeneradores [PDF] Enlace externo, se abre en ventana nueva.
DOCUMENTAL 'UNIDOS POR EL VIENTO'
En el marco de la Cumbre del Clima de las Naciones Unidas (COP25), el grupo Iberdrola presentó el documental Unidos por el viento, que muestra la vertiente más social del parque eólico marino East Anglia ONE. Más de una veintena de trabajadores, tanto de la compañía como de varios de sus proveedores, nos hablan de la importancia del trabajo en equipo, el compañerismo y la formación para poner en marcha una infraestructura de esta magnitud y complejidad, así como del efecto tractor que este desarrollo está suponiendo para las economías locales.
'Unidos por el viento', un documental producido por Iberdrola sobre East Anglia ONE.
UNA DE LAS MAYORES INSTALACIONES RENOVABLES DEL MUNDO
East Anglia ONE es parte de un proyecto aún más ambicioso. Iberdrola va a promover un macrocomplejo eólico marino denominado East Anglia Hub, que estará compuesto por otros tres parques: East Anglia ONE North, East Anglia TWO e East Anglia THREE. El nuevo desarrollo, que sumará una capacidad instalada total de 3.100 MW, comenzará a construirse en 2022 y supondrá una inversión de 6.500 millones de libras (más de 7.600 millones de euros).
INICIATIVA 'FROND MATS'
Respondiendo a la apuesta continua de la compañía por la investigación e innovación en energía eólica, ScottishPower está desarrollando en las aguas de East Anglia ONE la inciativa Frond Mats (mantos vegetales), que utiliza vegetación submarina sintética para reducir los efectos de las corrientes y proteger a los aerogeneradores de la socavación, aportando un importante ahorro económico.
Proyecto Frond Mats, innovación en East Anglia ONE. Locución del vídeo [PDF] Enlace externo, se abre en ventana nueva.
Iberdrola, líder mundial en energías renovables
En Iberdrola decidimos apostar por las energías renovables hace más de dos décadas como un pilar fundamental sobre el que construir nuestro modelo de negocio seguro, limpio y competitivo. Gracias a esta visión, somos hoy en día líderes mundiales en energías renovables, alcanzando los 41.246 MW renovables operativos a cierre del primer semestre de 2023.
Este compromiso se refleja en nuestro Plan de inversiones récord de 47.000 millones de euros en el periodo 2023-2025, de los cuales destinaremos al negocio de renovables 17.000 millones. Con estas inversiones incrementaremos en 12.100 MW nuestra capacidad instalada renovable, hasta los 52.000 MW en 2025 —6.300 MW de fotovoltaica, 3.100 MW de eólica terrestre, 1.800 MW de offshore, 700 MW de baterías y 200 MW de hidráulica.
















.jpg/17a222e3-2b19-3b5c-59ff-09854e1d7dc6?t=1630057315328)