ODS 8: Trabajo decente y crecimiento económico
Actuamos como motor para el desarrollo económico y social creando empleo estable y de calidad
En Iberdrola realizamos 4.700 nuevas contrataciones en 2022, superando así los 40.700 empleados totales. Además, desde el Grupo sostenemos otros 400.000 puestos de trabajo en miles de proveedores de todo el mundo a través de nuestras compras, que superaron los 17.800 millones de euros en el año.
Objetivo 8: Trabajo decente y crecimiento económico. Transcripción del vídeo [PDF] Enlace externo, se abre en ventana nueva.
¿Qué es el objetivo de desarrollo sostenible 8: Trabajo decente y crecimiento económico?
El ODS 8 entiende que el crecimiento económico inclusivo y sostenido puede impulsar el progreso, crear empleos decentes para todos y mejorar los estándares de vida. Para ello, entre otras medidas, la ONU considera que se han de tomar una serie de mandatos para mantener el crecimiento económico per cápita de conformidad con las circunstancias nacionales y conseguir que el aumento del PIB de los países menos adelantados sea de, al menos, el 7 % anual, o lograr niveles más elevados de productividad económica mediante la diversificación, la modernización tecnológica y la innovación, entre otras cosas centrándose en los sectores con gran valor añadido. Asimismo, ve necesario mejorar progresivamente la producción y el consumo eficientes de los recursos mundiales y procurar desvincular el crecimiento económico de la degradación del medio ambiente.
Este es uno de los ODS que ha sufrido un importante retroceso debido a la pandemia provocada por la COVID-19. Según la Organización Mundial del Trabajo, se calcula que en 2020 se perdió el 8,8 % del total de horas de trabajo, el equivalente a las horas trabajadas en un año por 255 millones de trabajadores a tiempo completo. Por ello, las Naciones Unidas elaboraron una hoja de ruta para dar una respuesta socioeconómica inmediata a la COVID-19 que permitiese apoyar a los países en su camino hacia la recuperación social y económica y conseguir con ello un desarrollo más sostenible para lograr así que la economía mundial sea más resiliente ante futuras perturbaciones.
¿Por qué es tan importante el ODS 8: Trabajo decente y crecimiento económico ?
Erradicar la pobreza solo será posible mediante empleos estables y bien remunerados. Por eso, es vital promover el empleo pleno y productivo y el trabajo decente para todos en todo el mundo. Así se logrará la promoción del crecimiento económico sostenido, sostenible e inclusivo, como el que genera el empleo verde.
Según Naciones Unidas, a nivel mundial, el número de empleos necesarios entre 2016 y 2030, simplemente para que las personas que acceden al mercado de trabajo mantengan el ritmo de crecimiento de la población mundial en edad laboral, asciende a 470 millones. Esta cifra representa unos 30 millones de empleos al año. Además, estos trabajos deben ser decentes, es decir, que se trate de una actividad productiva que aporte un ingreso justo, seguridad en el lugar de trabajo y protección social para las familias; al tiempo que ofrezca mejores perspectivas de desarrollo personal y favorezca la integración social.
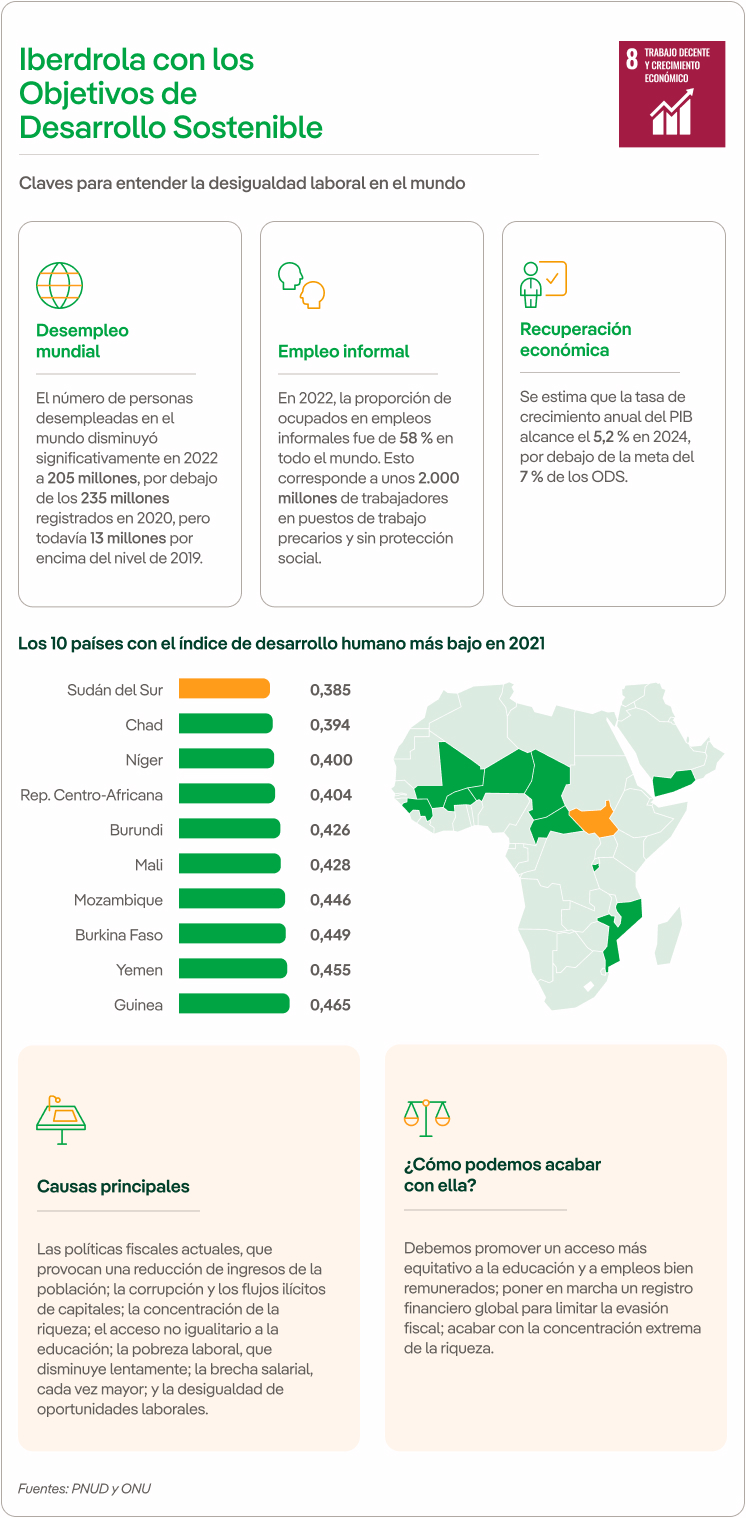
El objetivo de crecimiento del 7 % del PIB en los países menos avanzados no se había alcanzado antes de la pandemia. De hecho, la tasa de crecimiento del PIB real per cápita fue del 2 % en 2018 (mismo nivel que la tasa de crecimiento anual promedio entre 2010 y 2018). En 2021, tras el enorme hundimiento provocado por la crisis del coronavirus, la tasa de crecimiento a nivel mundial repuntó hasta el 5 % pero, atendiendo a la clasificación de la ONU sobre los países menos desarrollados, esta tasa ha bajado un 0,4 %.
En lo que respecta a la tasa de crecimiento de la productividad laboral, esta alcanzó el 1,6 % en 2018 y el 1,4 % en 2019, pero fue muy distinta entre regiones: mientras que la productividad laboral disminuyó en América Latina y el Caribe, Asia occidental y África subsahariana y del norte, en todos los demás países aumentó, y lo hizo bastante rápido en Asia oriental, sudoriental, central y meridional. En 2021 se experimentó un fuerte repunte de un 3,2 %, pero de nuevo con grandes diferencias entre regiones. La productividad en los países menos avanzados disminuyó un 1,6 %. En 2021, el trabajador medio de un país de altos ingresos produjo 13,6 veces más que el trabajador medio de un país de ingresos bajos.
En cuanto a la tasa de desempleo, en 2019 se situó en el 5 % a nivel mundial (en el norte de África y Asia occidental el 11 % de la población activa estaba desempleada). Tras el alza de 2020 provocado por la pandemia, en 2021, el desempleo se redujo ligeramente al 6,2%. Y a pesar de este dato, en 2021 hay 28 millones de desempleados más que en 2019. Hay que tener en cuenta además que el nivel de desempleo subestima el impacto total de la pandemia, ya que muchos de los que abandonaron la fuerza laboral no han regresado ni refleja tampoco muchas de las reducciones de jornada de los que continuaron trabajando. En 2021, se perdió el 4,3 % de las horas de trabajo en todo el mundo en relación con el cuarto trimestre de 2019, lo que equivale a un déficit de 125 millones de puestos de trabajo a tiempo completo (basado en una semana laboral de 48 horas). De nuevo, este dato es muy desigual por regiones. En 2021, la tasa de desempleo mejoró significativamente en los países de altos ingresos, pero empeoró en los menos avanzados.
Hacer frente a la situación actual y revertir estos datos se ha convertido en un objetivo primordial en el ámbito internacional. Por este motivo, garantizar el trabajo decente, inclusivo y sostenible es el ODS 8 de los 17 Objetivos de Desarrollo Sostenible de la ONU, aprobados en septiembre de 2015 como parte de la Agenda 2030.

Metas del ODS 8: Trabajo decente y crecimiento económico
Las metas concretas fijadas para el año 2030 son:
-
Lograr el empleo productivo y pleno y el trabajo decente para todos, incluidos los jóvenes y las personas con discapacidad, así como la igualdad de remuneración por trabajo de igual valor.
-
Erradicar el trabajo forzoso e infantil y proteger los derechos laborales.
-
Adoptar políticas fiscales, salariales y de protección social y lograr progresivamente una mayor igualdad.
-
Proteger los derechos laborales y promover un entorno de trabajo seguro y sin riesgos, incluyendo a los migrantes (en especial a las mujeres).
-
Mejorar la producción y el consumo eficientes de los recursos mundiales y desvincular el crecimiento económico de la degradación del medio ambiente.
-
Asegurar una mayor representación de los países en vías de desarrollo en las decisiones adoptadas por las instituciones económicas y financieras internacionales.

FOCO PRINCIPAL
CONTRIBUCIÓN DIRECTA
CONTRIBUCIÓN INDIRECTA AL RESTO DE ODS
Nuestra contribución al ODS 8: Trabajo decente y crecimiento económico
En Iberdrola trabajamos para que nuestra actividad revierta positivamente en las comunidades en las que operamos. Nuestra estrategia y modelo de negocio están plenamente comprometidos con los Objetivos de Desarrollo Sostenible (ODS) y por tanto, la empresa apuesta firmemente por el desarrollo económico, social y medioambiental.
Somos un importante motor de creación de empleo; desde 2015 hemos contratado entre 4.000 y 5.000 empleados anuales, siendo prácticamente el 100 % de los contratos de carácter indefinido. Concretamente, en 2022 hemos realizado 4.700 nuevas contrataciones, superando de esta manera los 40.700 empleados totales de casi 90 nacionalidades. Además, estamos comprometidos con el empleo de calidad y por ello ofrecemos a nuestros trabajadores diferentes beneficios sociales, como planes de pensiones o programas de bienestar para facilitar la conciliación entre la vida personal y la profesional. Además, desde el Grupo sostenemos otros 400.000 puestos de trabajo en miles de proveedores de todo el mundo a través de nuestras compras, que superaron los 17.800 millones de euros en el año.
Igualmente, contamos con una sólida estrategia de aprendizaje, ya que queremos cuidar la experiencia de nuestros empleados, y favorecer su crecimiento profesional, impulsando la rotación interna y la movilidad internacional como palancas de desarrollo. Contamos también con soluciones que refuerzan el desarrollo de capacidades estratégicas a través de acciones enfocadas a los distintos perfiles profesionales. Como resultado de las distintas iniciativas impulsadas, en 2022 se han impartido 68 horas de formación por empleado, lo que sitúa a la compañía en los niveles más altos de Europa.