MUJERES PIONERAS
El papel de la mujer en la historia: las grandes pioneras en un mundo de hombres
Igualdad de género Diversidad Liderazgo
El mundo, históricamente, ha estado dominado por los hombres y en ese contexto las mujeres no lo tuvieron fácil. Sin embargo, algunas de ellas hicieron frente a los estereotipos y rompieron barreras hasta conseguir brillar en sus respectivos campos y, lo más importante, abrir camino. A continuación, te presentamos a algunas de ellas.

Durante siglos la historia la han escrito —y protagonizado— los hombres y, quizás por esa visión sesgada, la invisibilidad de la mujer ha sido notoria. Las dificultades de las mujeres para acceder a las fuentes de conocimiento, para integrar los centros de poder y participar de sus decisiones o para ser reconocidas por su trabajo en igualdad de condiciones con el hombre han sido mayúsculas. De hecho, y en relación a esto último, muchas de ellas se vieron obligadas a utilizar pseudónimos masculinos —las hermanas Brontë, por ejemplo—.
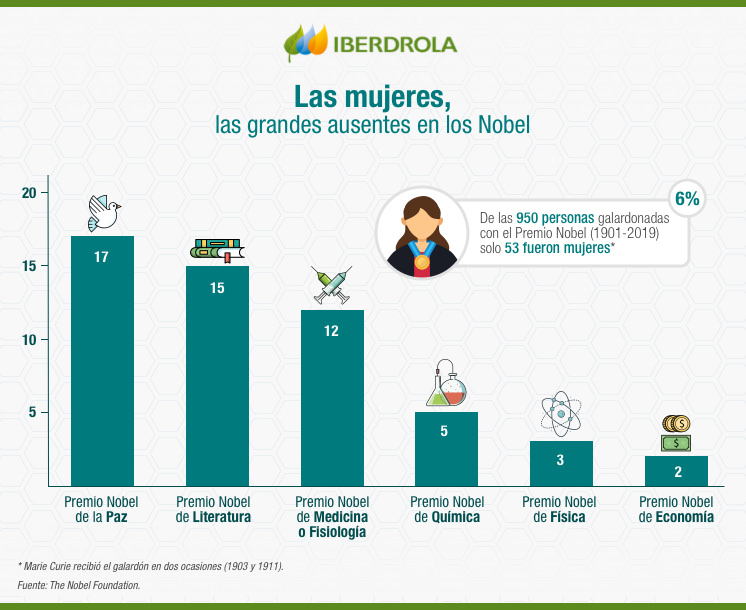
Esta desigualdad llega hasta nuestros días. Un dato al respecto: solo 53 de las 950 (6%) personas galardonadas con el Premio Nobel (1901-2019) fueron mujeres. Poco a poco, y especialmente en el último siglo, las mujeres han ido conquistando derechos hasta el punto de que en la actualidad el compromiso con la igualdad de oportunidades recorre toda la sociedad. Esto ocurre gracias a que hubo mujeres pioneras que rompieron con lo establecido y abrieron camino a todas las que vinieron después. A continuación, os presentamos a algunas de esas mujeres que marcaron la historia:
ADA LOVELACE (1815-1852), LA PRIMERA PROGRAMADORA
"¿Es tu rostro como el de tu madre, mi bella hija, Ada, hija única de mi casa y mi corazón?". Esta frase está dedicada a Ada Lovelace (Londres, 1815) y su autor no es otro que su padre: Lord Byron. El gran poeta inglés, que falleció en la Guerra de independencia de Grecia cuando Ada tenía ocho años, no pudo ver cómo su hija se convertía en una célebre matemática e informática, de hecho está considerada la primera programadora de ordenadores de la historia.
Lovelace fue una visionaria: en 1843 publicó unas notas —Sketch of the analytical engine invented by Charles Babbage— en la revista Scientific Memoirs con el considerado como primer algoritmo informático. Su trabajo anticipaba la capacidad de los ordenadores para ir más allá de los simples cálculos numéricos, pero cuando vio la luz, bajo las iniciales de A.A.L, sus compañeros de profesión no la tomaron en serio por su condición de mujer. Su frágil salud, falleció a los 36 años, quebró su prometedora carrera, pero su legado permaneció: el primer lenguaje de programación desarrollado por el Ministerio de Defensa de EE.UU. recibió el nombre de ADA en su honor.
Ada Lovelace (1815-1852)
La imaginación es la facultad del descubrimiento, la que penetra en mundos nunca vistos
BERTHA VON SUTTNER (1843-1914), LA PRIMERA PACIFISTA
Para Bertha Von Suttner (Praga, 1843) la paz era un requisito imprescindible para alcanzar la felicidad. Y a esa relación, para ella inherente, dedicó su vida. Hija de militar del Imperio austrohúngaro —mariscal de campo, concretamente—, es considerada la primera pacifista de la historia y su intensa labor en contra de los conflictos armados le valió el Premio Nobel de la Paz en 1905. Hasta ese año solo una mujer lo había recibido: Marie Curie (Nobel de Física en 1903).
En 1877, esta mujer humanista, culta, inquieta y viajera —hablaba cuatro idiomas: inglés, alemán, francés e italiano— comenzó su actividad como periodista y bajo el pseudónimo de B. Oulet alcanzó un gran éxito. En esa época su compromiso con el pacifismo se reforzó al ejercer como corresponsal en la Guerra ruso-turca (1877-1878). Su obra cumbre, ¡Abajo las armas!, llegó a las librerías en 1889 e instantáneamente se convirtió en un escrito de referencia para el movimiento pacifista internacional.
Bertha Von Suttner (1843-1914)
Una de las verdades eternas es que la felicidad se crea y se desarrolla en paz
CHARLOTE COOPER (1870-1966), LA PRIMERA CAMPEONA OLÍMPICA
Imaginen a una mujer raqueta en mano corriendo de un lado para otro sobre el césped del All England Tennis Club londinense en pleno 1895. Sin duda, chocante para la época. La mujer que describimos no es otra que Charlotte Cooper (Londres, 1870), que ganó su primer Wimbledon ese mismo año —lo conquistó hasta cuatro veces más (1896, 1898, 1901 y 1908)—. Pero la tenista británica no está aquí por su dominio en este Grand Slam, sino por ser la primera mujer campeona olímpica en una prueba individual.
Cooper acudió a los Juegos Olímpicos de París en el año 1900 y no se marchó con una medalla de oro, sino con dos —en categoría individual tras vencer a la francesa Hélène Prevost (6-1 y 7-5) y en dobles mixtos junto a Reginald Doherty—. Las victorias de Chattie, así se la apodaba, fueron grandes de por sí, pero adquieren otra dimensión si tenemos en cuenta que era sorda —un proceso infeccioso afectó a su audición en 1896—.

VALENTINA TERESHKOVA (1937-), LA PRIMERA ASTRONAUTA
El 16 de junio de 1963, en plena lucha por la conquista del espacio entre EE.UU. y la URSS durante la Guerra Fría, Valentina Tereshkova (Bolshoye Maslennikovo, 1937) se convirtió en la primera mujer astronauta. A bordo de la Vostok 6 y con tan solo 26 años, la Gaviota —esa era su señal de llamada durante el vuelo— hizo historia y se convirtió en un símbolo de la igualdad entre hombres y mujeres. Durante las 70 horas y 50 minutos que estuvo lejos de la Tierra dio 48 vueltas al planeta.
Tereshkova carecía de formación específica sobre vuelos espaciales —fue seleccionada por el gobierno soviético por su habilidad como paracaidista— y el viaje no fue fácil. Durante el mismo la neófita astronauta sufrió nauseas casi continuas, pese a ello mantuvo actualizado el cuaderno de bitácora y tomó fotografías de gran valor. A su regreso, la URSS la utilizó para hacer propaganda, pero con el paso del tiempo su figura ha trascendido más allá de eso y es que a día de hoy sigue siendo la única mujer que ha estado sola en el espacio.
Valentina Tereshkova (1937-)
Una vez has estado en el espacio aprecias cuán pequeña y frágil es la Tierra
KATHRYN BIGELOW (1951-), LA PRIMERA EN GANAR EL OSCAR A MEJOR DIRECTOR
La edición de los Oscars en 2010 tenía un claro favorito: James Cameron y su Avatar. La película rodada en 3D estaba llamada a arrasar, pero la propia Barbra Streisand lo avisó cuando salió a entregar el Oscar a mejor director: "¡El momento ha llegado!". Segundos después anunciaba a Kathryn Bigelow (San Carlos, 1951) como ganadora, convirtiéndola en la primera mujer en recibir el galardón. La directora norteamericana remató su gran noche cuando En tierra hostil se hizo con el Oscar a la mejor película ante el asombro y la alegría de su exmarido: el propio James Cameron.
Desde sus inicios, Bigelow se ha dedicado a romper moldes. En su ópera prima, The Loveless, narraba una violenta historia de pandilleros y motoristas ambientada en los años 50. Tras ella vinieron obras como Acero azul, Le llaman Bodhi o Días extraños en los que tocaba géneros atípicos para una directora: acción, ciencia ficción o thriller. Tras el éxito de En tierra hostil, se atrevió con la operación militar que acabó con la vida de Osama Bin Laden (La noche más oscura) y a punto estuvo de repetir en la categoría a mejor película.
Kathryn Bigelow (1951-)




