KIRIBATI Y EL CAMBIO CLIMÁTICO
Kiribati, el primer país que engullirá el cambio climático por la subida del mar
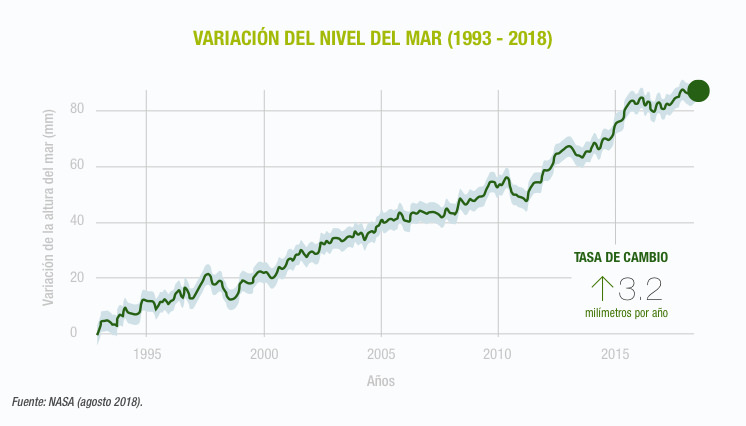
El calentamiento global está provocando que se derritan glaciares y grandes masas de hielo. El nivel medio del mar ha subido una media de 3,2 mm/año desde 1993. Este fenómeno resulta catastrófico para islas y regiones costeras. En especial, para lugares como Kiribati, un idílico país de atolones coralinos del Pacífico que terminará engullido por las aguas como consecuencia del cambio climático.


La típica postal del paraíso. Un grupo de 33 atolones coralinos situados en el Pacífico Central, entre Hawái y Australia. Casas construidas sobre pilotes en la playa. Doce palabras diferentes para designar a los cocos según su maduración. Mariscadores vestidos con pareos recolectando bivalvos con la bajamar. Hablamos de Kiribati, el primer país que empiezan a tragarse las aguas como consecuencia del cambio climático. El calentamiento global está derritiendo los casquetes polares, los glaciares y las capas de hielo que recubren Groenlandia, provocando la elevación del nivel de los océanos. Se estima que la subida media del nivel del mar ha sido de 3,2 mm por año desde 1993, tal y como se recoge en el Quinto Informe de Evaluación del Grupo Intergubernamental de Expertos sobre el Cambio Climático (IPCC, 2018).


Este fenómeno resulta catastrófico para muchas regiones costeras y especialmente para lugares como Kiribati, cuyo territorio no se eleva en ningún caso más de dos metros sobre el nivel del mar —excepto por la isla volcánica de Banaba—.
EL AGUA: DE ALIADA A ENEMIGA
La mitad de los algo más de 100.000 habitantes de Kiribati viven en su capital, Tarawa Sur, una estrecha banda de tierra entre el Pacífico y una enorme laguna interior que depende de un lentejón de agua dulce. La vida de los kiribatianos siempre ha girado en torno al agua. Les rodea y conforma su horizonte. Los niños juegan en el agua desde pequeños. De ella obtienen el alimento que recolectan, pescan y plantan. Sin embargo, ahora observan atónitos cómo marawa —mar en su idioma— se vuelve por primera vez en su contra.

Un informe de la ONU sobre el efecto invernadero publicado en 1989 ya listaba a Kiribati como uno de los países en riesgo por la subida de las aguas. Diez años después dos de sus islas deshabitadas, Abanuea y Tebua Tarawa —esta última utilizada por pescadores—, desaparecieron bajo las olas. Y en la actualidad, la marejada ciclónica y las fuertes tormentas hacen que, cada vez con más frecuencia, el mar se adentre en la tierra contaminando las reservas de agua dulce, matando cultivos por salinización e inundando viviendas.
Aislados de los problemas del mundo, las gentes de Kiribati nunca habían pensado que podrían convertirse en la primera víctima del cambio climático. Responsables del 0,6% de las emisiones de gases de efecto invernadero a nivel mundial, los kiribatianos han pedido públicamente incrementar las políticas e iniciativas que reduzcan las emisiones contaminantes. Su expresidente, Anote Tong, lleva una década recorriendo el mundo para alertar del problema de su nación y tratar de encontrar soluciones a la anunciada catástrofe.
¿HAY FUTURO PARA KIRIBATI?
Algunos kiribatianos ya han empezado a emigrar ante lo que consideran una situación insalvable. Otros se resisten a abandonar su tierra y buscan soluciones temporales: levantan muros de piedras coralinas que son derribados por la pleamar, algunos pueblos se han desplazado unos metros hacia el interior, plantan manglares para proteger al suelo de la erosión y atenuar las mareas tempestuosas... De acuerdo a las predicciones, el atolón de Tarawa será inhabitable dentro de una generación.
También se ha hablado de la posibilidad de construir una enorme plataforma flotante —similar a las utilizadas por las compañías petroleras— o diques temporales de refuerzo; sin embargo, ambas opciones se han descartado por su elevado coste: la plataforma costaría unos 2.000 millones de dólares, mientras que el PIB de Kiribati no llega a los 200 millones.
Desde una perspectiva más realista, en los últimos años el Gobierno kiribatiano ha comprado terrenos en las islas Fiyi para dedicarlos al cultivo, ante la amenaza que sufren las plantaciones del país, y para tener un lugar al que evacuar a toda su población en caso de urgencia. Al mismo tiempo, el Banco Mundial ha elaborado informes solicitando a Australia y Nueva Zelanda la acogida obligatoria de desplazados climáticos de Kiribati y otras islas del Pacífico amenazadas por las aguas. Hasta el momento, solo el Gobierno neozelandés ha respondido a las necesidades de los kiribatianos poniendo a su disposición 75 puestos laborales cada año.
La realidad es que no estamos ante un problema endémico del Pacífico. Kiribati podría ser solo la primera pieza en caer de un dominó planetario. Si las capas de hielo que recubren Groenlandia llegaran a derretirse por completo el nivel del mar se elevaría aproximadamente unos siete metros y ciudades como Londres o Los Ángeles quedarían parcialmente sepultadas bajo las aguas.
El cambio climático acelera la sexta extinción
Compartimos la necesidad de avanzar hacia un escenario de 1,5 ºC con políticas robustas
El grupo Iberdrola, un referente mundial en la lucha contra el cambio climático




