GUGGENHEIM BILBAO MUSEUM
With Guggenheim Bilbao Museum
We have supported the Guggenheim Museum Bilbao since its inception
The noteworthy patronage work of the company is materialised in a very special way with its permanent collaboration with the Guggenheim Museum Bilbao, of which it has been its sponsor since it was opened. According to such a commitment, Iberdrola has supported different exhibitions and initiatives of the Guggenheim museum.





Rafael Orbegozo Guzmán
"The Guggenheim Museum Bilbao was the beginning of an urban and architectural regeneration. October 1997 will be marked in the calendar as a symbolic milestone of that reinvention. And the need to move forward, to forge the future anew, spread throughout the city. Steel then took shape in another symbol of the city. Steel and Glass. 8,500 tonnes of steel and exactly 5,000 glass panels.
In 2012 Torre Iberdrola was inaugurated, the work of the architect César Pelli, and another reflection of the 'new Bilbao' although anchored to its history. Both buildings are celebrating their anniversaries. A silver anniversary, celebrated by one, and a whole decade, by the other. At Iberdrola, we will continue to accompany the Guggenheim Museum in its successes and we will continue to carry the name of this city with pride around the world. From culture and from our commitment to the green economy".
‘MOTION. AUTOS, ART, ARCHITECTURE’
The renowned British architect Norman Foster lands at the Guggenheim Museum with Motion. Cars, Art, Architecture, an exhibition exploring the relevance of the automobile in relation to the history of art, architecture and design in the last century.

The exhibition, sponsored by Iberdrola, will present a selection of 38 iconic and unusual vehicles along with some 300 pieces including paintings and sculptures by different artists, photographs and audiovisual content, sketchbooks and models by some of the most important architects and designers of the last century.
With this integrative perspective, the exhibition —which will be on view from 8 April to 22 September 2022— questions the separation between the different disciplines and raises possible connections. Some of the works on display come from the Foster family's personal collection, which will be joined by a notable selection of institutional and private loans from European and American collections.
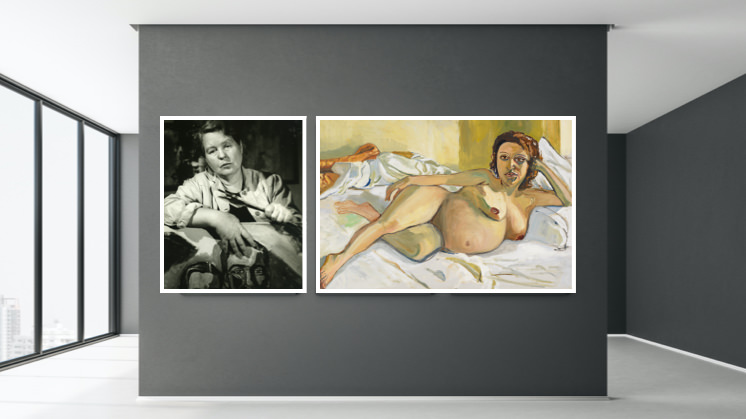
'ALICE NEEL: PEOPLE COME FIRST'
The American artist Alice Neel portrayed the social and political background of her time, as well as motherhood, loss and nudity. The exhibition Alice Neel: People Come First, her first retrospective in Spain, was present at the Guggenheim Bilbao until 6 February 2022.

'BILBAO AND PAINTING'
Nearly thirty works depicting scenes from the life and customs of the Bilbao town in the late 19th and early 20th centuries could be seen at the museum until last August 2021. Bilbao and painting exhibition, curated by Kosme de Barañano and sponsored by Iberdrola, brought together different painters from the period who, through brushstrokes imbued with French impressionism and the latest contemporary styles, reflect the sweeping modernisation the city underwent.

'OLAFUR ELIASSON. IN REAL LIFE'
Danish-Icelandic artist Olafur Eliasson landed at the Guggenheim, in collaboration with Iberdrola, with a multimedia proposal that encouraged the viewer to reflect on their understanding and perception of the physical world around us.

The exhibition Olafur Eliasson. In real life, which could be visited from 14 February 2020 to 11 April 2021, drew our attention to some of the most urgent issues of today through pieces created between 1990 and 2020 — sculptures, photographs, paintings and installations that play with reflections and colour — that question the way we perceive and function in our surroundings. For this, he uses materials such as moss, water, glacier ice, fog, light or reflective metals.
'MASTERPIECES OF THE KUNSTHALLE BREMEN: FROM DELACROIX TO BECKMANN'
The Guggenheim Museum Bilbao was playing host to Masterpieces of the Kunsthalle Bremen: from Delacroix to Beckmann External link, opens in new window., an Iberdrola-sponsored exhibition that tells the history of this German art gallery and its early dedication to modern art, and highlights the close links that existed between the German and French art of the 19th and 20th centuries.
External link, opens in new window., an Iberdrola-sponsored exhibition that tells the history of this German art gallery and its early dedication to modern art, and highlights the close links that existed between the German and French art of the 19th and 20th centuries.

The exhibition, which was opened to the public until February 16, 2020, reflected the unique history and artistic discourse of this museum opened in 1894 and renowned for its solid civic engagement, the intense relationship between private collecting and institutional tutelage, as well as its early involvement with professional research and the promotion of modern art.
'GIORGIO MORANDI AND THE OLD MASTERS'
On April 2019, the Guggenheim Museum Bilbao presented A Backward Glance: Giorgio Morandi and the Old Masters External link, opens in new window., an extensive journey through the work of one of the great 20th-century Italian painters that revealed the relationships between his still life paintings and some of his main influences in the history of art.
External link, opens in new window., an extensive journey through the work of one of the great 20th-century Italian painters that revealed the relationships between his still life paintings and some of his main influences in the history of art.

Sponsored by Iberdrola, this exhibition — which was open to visit from 12 April to 6 October 2019 — brought together for the first time a wide selection of Morandi's exceptional paintings and some of the works of the Old Masters that influenced his artistic technique throughout four decades, from the interwar period until the beginning of the 1960s.
More information about the exhibition
'ALBERTO GIACOMETTI. A RETROSPECTIVE'
The Guggenheim Bilbao hosted the exhibition Alberto Giacometti. A Retrospective until 24 February 2019, dedicated to one of the most influential artists of the twentieth century and one of the leading sculptors in history.

Organised by the Guggenheim Bilbao Museum and the Giacometti Foundation in Paris and sponsored by Iberdrola, the exhibition brought together more than 200 sculptures, paintings and drawings that synthesise more than four decades of the brilliant Swiss artist's career. From his first works linked to Cubism and Surrealism to his stylised and rugged multi-scale figures associated with a more mature stage.
Alberto Giacometti (1901-1966) always impregnated his creations with great depth and reflection. The human figure is one of his main themes and many of his works were inspired by the people around him, especially his brother Diego, his wife Annette, his friends and his lovers.
Press release [PDF] External link, opens in new window.
On the occasion of the opening of the exhibition and coinciding with the 21st anniversary of the Guggenheim Museum Bilbao, Iberdrola provided free admission to the museum on 20 and 21 October.
'BILL VIOLA. RETROSPECTIVE'
From 30 June to 9 November of 2017, Bill Viola's artwork (Nueva York, 1951) returned to the Bilbao's museum more than a decade later with a complete tour of his career External link, opens in new window. pioneer in the development of video art.
External link, opens in new window. pioneer in the development of video art.
'Going Forth By Day', 2002. Video and sound installation. Video voice transcription (Spanish version) [PDF]
The retrospective revealed the evolution of Viola's work over the course of 40 years of career and the transformation of his language, that matches with the revolutionary development of the technology and audiovisual techniques. He has been incorporating the advances progressively into his creative productions.
'REFLECTIONS'
To commemorate the 20 years of existence of the Guggenheim Museum Bilbao, from11 to 14 October 2017 the emblematic Frank Gehry building became the canvas for an impressive artistic interpretation thanks to Reflections, a free large-scale video mapping performance, with the collaboration of Iberdrola. The initiative, open and free to the public, two decades of history and creativity in Bilbao through light, texture and movement.

'FRANCIS BACON: FROM PICASSO TO VELÁZQUEZ'
From 30 September 2016 to 8 January 2017, Iberdrola sponsored the exhibition Francis Bacon: from Picasso to Velázquez, which gathered a valuable selection of about 80 works valued among the most important of the British artist, along with many works just shown previously, accompanied by the work of different classical masters that influenced his career.

The exhibition delved into the footprint left by the Spanish and French cultures in Bacon's work, a fervent francophile and a great expert in the art of the Spanish classical masters such as Velázquez, Zurbarán, El Greco or Goya.
Press release [PDF] External link, opens in new window.
In addition, with the goal of making art accessible to everyone, the company sponsored the first open door days of the Guggenheim. This is the first time a private entity has allowed visitors to enter for free, encouraging everyone to visit the museum in Bilbao.






