Governance and sustainability system
A comprehensive and cutting-edge regulatory package regarding ESG
The Governance and Sustainability System [PDF] External link, opens in new window. is a distinctive feature of Iberdrola, which was a pioneer in the development of its own internal regulations, initially called the Corporate Governance System. Constantly evolving to adapt to regulatory changes and the highest international standards, this system was reformulated in 2020 around environmental, social and governance (ESG) standards.
The Company develops its strategy in accordance with a purpose and certain values to which all of the entities and persons forming part of the group are committed, the common denominator of which is the sustainable creation of value, the search for a social dividend, and leadership in the performance of all of its activities.
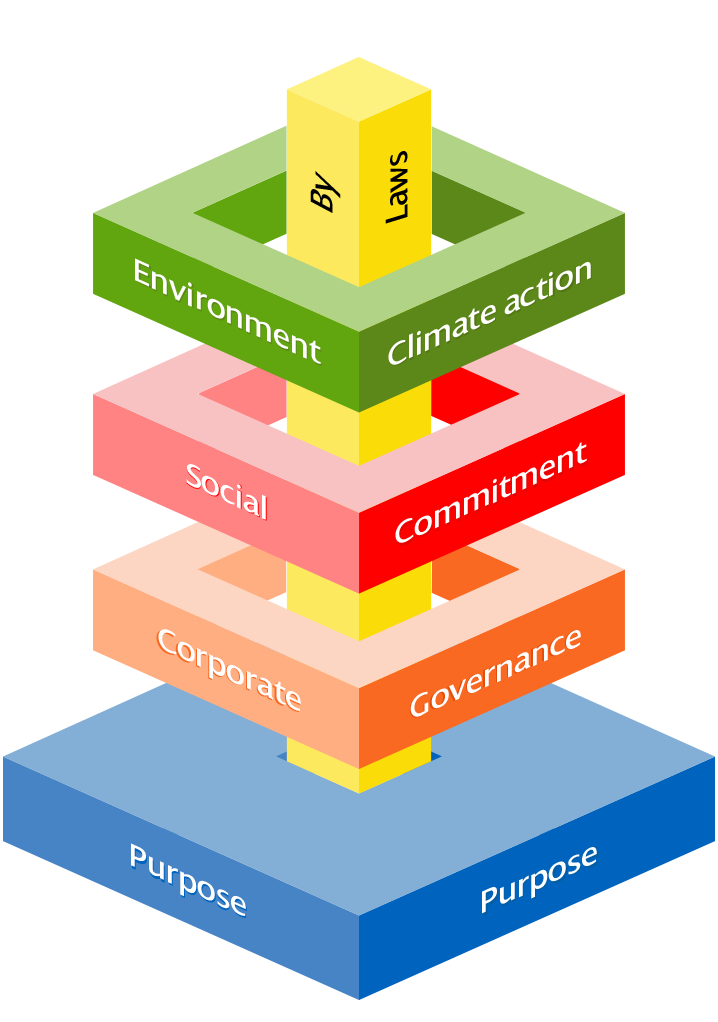
Structure of the governance and sustainability system
The Governance and Sustainability System is the Company's internal system of rules. It configures Iberdrola as an integral company that enriches its purely corporate dimension with plural (economic, social, environmental and governance) business activities. Always at the forefront of international best practices, it is structured in five books:
The core of the internal system of rules, they make up the backbone of the Governance and Sustainability System. Based on the Purpose and Values, they lay out the guidelines that define the identity and unique aspects of the Company and its business enterprise.
More infoThe policies that make up this book are Iberdrola's response to sustainable management, the challenges of climate change, the preservation of the environment and the loss of biodiversity, while helping to identify and take advantage of the opportunities arising from the energy and ecological transition..
More infoThe policies that make up this book reflect the Company's commitment to addressing the challenges relating to human rights, to recognising and valuing the importance of human and personal capital, and to promoting diversity, inclusion, equal opportunity and non-discrimination.
More infoThe policies and rules of this book include the best good governance practices, which are reflected in the guidelines and standards for conduct of the corporate bodies, establishing the operation thereof and complying with legal requirements and the highest standards in this field.
More info
All about the five books of our Governance and sustainability system
By-laws are the core of our internal system of rules.
Purpose is the basis on which the Iberdrola’s Governance and Sustainability System is built.
Environment and climate action policies are Iberdrola’s response in fight against climate change and environment and biodiversity care.
Social commitment policies reflect the Company’s firm commitment to people and society.
The policies and rules of Corporate governance book incorporate the best practices in good governance.
WE CONTINUOUSLY UPDATE OUR REGULATORY SYSTEM
The Governance and Sustainability System is subject to a process of constant revision to ensure that it always conforms to the facts and circumstances requiring any such revision, and to include the best guidelines and practices in this area. Iberdrola relies on the participation of the Company's professionals, top external advisors, and authorised representatives of the Stakeholders in performing this work of ongoing improvement and updating of the System.
The Governance and Sustainability System is available in PDF format and can also be viewed using an e-book reader or any mobile device at the following link: GOVERNANCE AND SUSTAINABILITY SYSTEM [ePub] - File size: 8.7 MB
SUMMARY of the Baker & McKenzie Report [PDF] External link, opens in new window. on the actions of Iberdrola, S.A., Iberdrola España, S.A. and Iberdrola Energía Sostenible España, S.L.U. in relation to Part 17 of DP 96/2017 of JCI 6 from the point of view of corporate governance and regulatory compliance.
MORE INFORMATION ABOUT
THE GOVERNANCE AND SUSTAINABILITY SYSTEM
What does the Governance and Sustainability System consist of?
Governance refers to the political, social, economic, institutional and administrative systems by means of which a company is organised. Iberdrola's Governance and Sustainability System [PDF] uses rules to establish the Company's raison d'être and way of being, and to ensure the realisation of its purpose and values and the achievement of its business ends and objectives. It therefore constitutes an internal system of rules, reflectively and progressively developed as an instrument to organise and assure its enterprise, identity and independence.


What is the core of the Governance and Sustainability System?
The By-Laws are the core supporting its entire regulatory system. Approved by the shareholders at the General Shareholders' Meeting, they represent the maximum expression of the corporate autonomy of Iberdrola. They go beyond the minimum content required by law and the usual standards of listed companies. They configure Iberdrola as an integral company, transcending its nature as purely and merely a mercantile company.


What is the basis of Iberdrola's Governance and Sustainability System?
The basis of this internal system is the Purpose, which guides Iberdrola towards comprehensive (economic, social and governance), responsible and sustainable corporate action. It is made up of the Purpose and Values of the Iberdrola Group [PDF], the Code of Ethics [PDF], the General Sustainable Development Policy and the Stakeholder Engagement Policy.


What books make up Iberdrola's Governance and Sustainability System?
In addition to the By-Laws and the book covering its Purpose, the Governance and Sustainability System consists of three other books, which group together rules and policies that revolve around three main vectors: Environment and Climate Action, Social Commitment and Corporate Governance.


How does the Corporate Governance System evolve towards the Governance and Sustainability System?
In December 2020, Iberdrola took the pioneering step of reformulating its regulatory system around ESG (environmental, social and governance) standards, the three main pillars that the international community uses to measure the impact and sustainability of investments. The Company reorganised the contents to emphasise its environmental and climate change performance and its social commitment, configured as two major programmatic blocks that are to govern its governance and its conduct, as a reflection of its commitment to a competitive and sustainable energy model and promoting its role as a driving force, engine and lever for social change. The third block was created around corporate governance, which includes best governance practices and positions Iberdrola as an international leader in this area.
Iberdrola had previously reformed its internal system in October 2018 in order to formalise its commitment to the U.N. Sustainable Development Goals (SDGs), focusing on the group's contribution to their achievement through the social dividend generated by means of its business activities.