Global Smart Grids Innovation Hub
Global Smart Grids Innovation Hub: mudemos o presente para liderar o futuro em redes inteligentes
Smart Grids Redes eléctricas P+D+I
O Global Smart Grids Innovation Hub da Iberdrola, localizado em Bilbao, consolida sua posição como um centro mundial de inovação e conhecimento em redes inteligentes para ajudar a responder aos desafios da transição energética. O centro atua plataforma indutora de inovação, combinando a capacidade tecnológica da Iberdrola com a das mais de 80 entidades e empresas colaboradoras.

Apresentação em vídeo do Centro Internacional de Inovação em Redes Inteligentes da Iberdrola (GSGIH) em Bilbao, Espanha - áudio em espanhol.

Global Smart Grids Innovation Hub: Onde começa a inovação. Transcrição do vídeo Link externo, abra em uma nova aba..

O Negócio de Redes da Iberdrola, através do Global Smart Grids Innovation Hub (GSGIH) – Centro Mundial de Inovação em Redes Inteligentes –, criou um ecossistema para promover a inovação, desenvolvendo talentos através da colaboração com universidades, o que oferece oportunidades aos estudantes e prepara os profissionais do futuro.
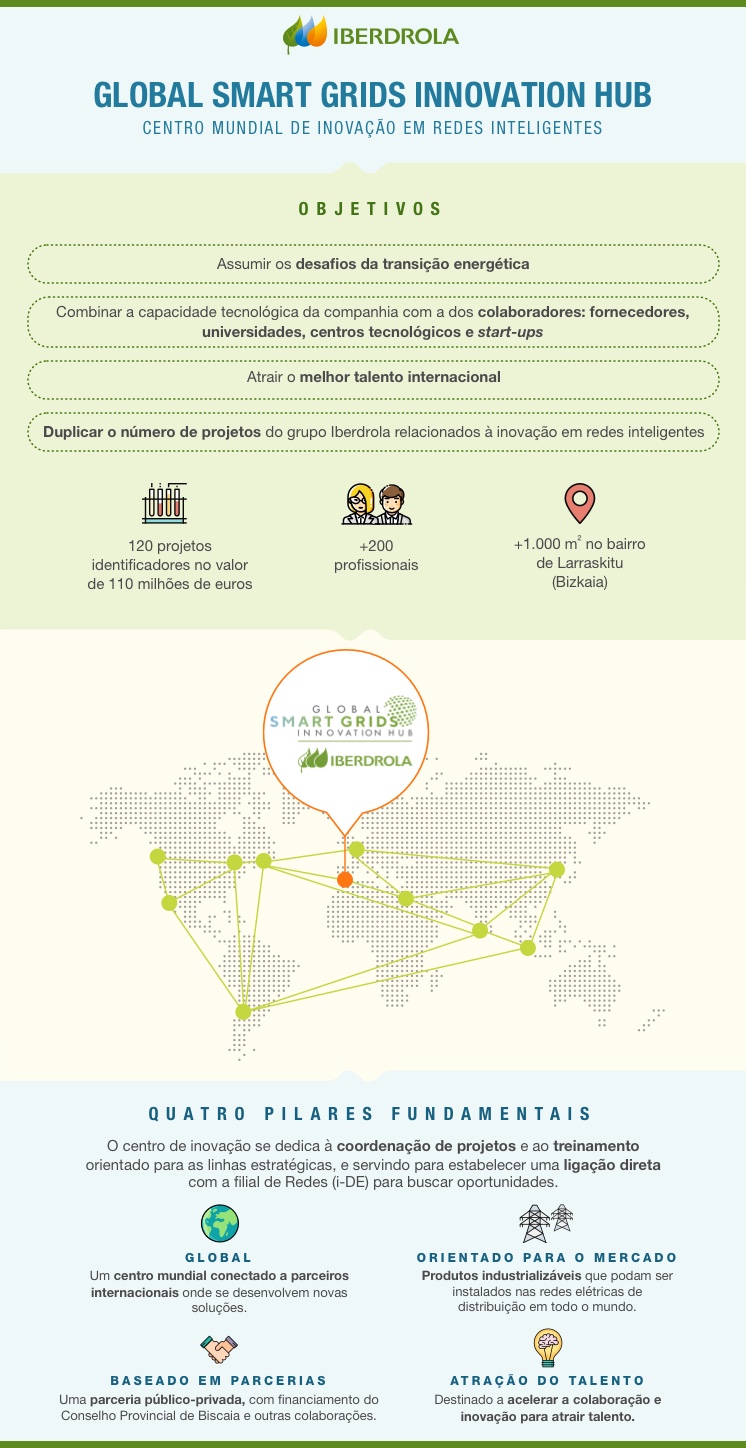
A iniciativa reúne o potencial inovador de mais de 200 profissionais no desenvolvimento de projetos de P&D&I relacionados com os desafios das redes elétricas do futuro, incluindo maior digitalização, o processamento dos dados gerados por essas infraestruturas e a resposta, em termos de robustez e flexibilidade, da rede elétrica a novos modelos de consumo, tais como mobilidade elétrica e autoconsumo.
Além disso, o centro é estabelecido como um espaço tecnológico colaborativo orientado para o mercado, onde os melhores talentos internacionais estarão sempre em contato com fornecedores, start-ups e universidades para estimular sua capacidade industrial e acelerar os processos de inovação.
MISSÃO: LIDERAR A TRANSIÇÃO ENERGÉTICA
A Iberdrola quer manter-se na liderança da transição energética desenvolvendo novos negócios e modelos tecnológicos em redes de distribuição. O sistema elétrico está passando por uma transformação sem precedentes e as redes se tornaram uma pedra angular da revolução energética; uma plataforma essencial para avançar em direção a uma economia descarbonizada, que favorece o desenvolvimento de um sistema elétrico com mais fontes renováveis, mobilidade sustentável, cidades inteligentes e autoconsumo.
Com a criação do Global Smart Grids Innovation Hub, o grupo pretende dobrar o número de projetos de inovação em redes inteligentes, consolidando e ampliando o atual e bem-sucedido modelo de colaboração com fabricantes de equipamentos elétricos. Para tal, o grupo Iberdrola identificou desde o início mais de 120 projetos para seu futuro desenvolvimento no valor de 130 milhões de euros.
Desde que este centro iniciou sua atividade, foram registrados projetos de P&D&I por um investimento total estimado de 42 milhões de euros na Iberdrola Redes España. Além disso, foram feitos acordos com mais de 91 parceiros tecnológicos para o desenvolvimento de soluções de digitalização de redes, integração de energias renováveis, implantação de veículos elétricos e sistemas de armazenamento de energia.
Prova de sua relevância é a visita feita pela Plataforma Europeia de Tecnologia e Inovação para Redes Inteligentes para a Transição de Energia (ETIP SNET) para oferecer um de seus workshops, especificamente o da Região Ocidental, que contou com a presença de participantes da França, Irlanda, Portugal e Reino Unido. Estes workshops, realizados em estreita colaboração com especialistas da Comissão Europeia, tem como objetivo identificar questões de pesquisa e inovação (P&I) não resolvidas e monitorar a implementação de atividades de P&I em nível nacional e regional dentro da União Europeia, garantindo a coerência entre as visões nacionais e europeias e estimulando a troca de conhecimento entre os participantes.
LINHAS ESTRATÉGICAS DO GLOBAL SMART GRIDS INNOVATION HUB
-
 Fornecer novos equipamentos para infraestruturas de rede que permitam o desenvolvimento de processos digitais para oferecer o melhor serviço a nossos clientes.
Fornecer novos equipamentos para infraestruturas de rede que permitam o desenvolvimento de processos digitais para oferecer o melhor serviço a nossos clientes. -
 Manter a eficiência das redes de distribuição através da integração de tecnologias como inteligência artificial, realidade aumentada e gêmeos digitais nos processos de distribuição.
Manter a eficiência das redes de distribuição através da integração de tecnologias como inteligência artificial, realidade aumentada e gêmeos digitais nos processos de distribuição. -
 Incluir novas funcionalidades nas instalações que melhoram a segurança dos trabalhadores com o uso de robôs e drones.
Incluir novas funcionalidades nas instalações que melhoram a segurança dos trabalhadores com o uso de robôs e drones. -
 Proporcionar à rede a conexão de novas soluções que permitam uma operação flexível e incentivem a eletrificação da economia.
Proporcionar à rede a conexão de novas soluções que permitam uma operação flexível e incentivem a eletrificação da economia. -
 Proteção da fauna e da flora para buscar um equilíbrio entre a coexistência de infraestruturas e a sustentabilidade ambiental.
Proteção da fauna e da flora para buscar um equilíbrio entre a coexistência de infraestruturas e a sustentabilidade ambiental. -
 Apoiar um tecido tecnológico inovador que ajude a aumentar a resiliência e a segurança da rede.
Apoiar um tecido tecnológico inovador que ajude a aumentar a resiliência e a segurança da rede.
PROMOVEMOS O DESENVOLVIMENTO DAS REDES INTELIGENTES DO FUTURO
A atividade do centro será estruturada em torno de três grandes eixos:
 Atividade tecnológica
Atividade tecnológica
É a principal, definida e liderada pela Iberdrola para fortalecer seu conhecimento e posicionamento atual e futuro em termos de smart grids. No âmbito dessa atividade, destacam-se quatro linhas estratégicas:
 Atividade não tecnológica
Atividade não tecnológica
Para tirar o máximo proveito do ecossistema local e aproveitar as futuras oportunidades em âmbito mundial. Inclui programas de bolsas de estudo, de incubação e aceleração e acordos com instituições acadêmicas locais e referências mundiais.
 De gestão
De gestão
Controle e visibilidade de todas as atividades, controle de orçamentos, sinergias e colaborações com parcerias tecnológicas e instituições bascas, etc.
'START-UP CHALLENGES': IMPULSIONANDO A COLABORAÇÃO COM 'START-UPS'
Um dos pontos de interesse desse novo hub é a colaboração com start-ups de todo o mundo. Dessa forma, entre outras iniciativas, a companhia já lançou cuatro challenges internacionais em busca de soluções inovadoras relacionadas à Área de Redes.
-
A partir do programa de start-ups da Iberdrola, PERSEO, lançamos um desafio em busca de ideias disruptivas e eficientes para monitorar nosso extenso cabeamento subterrâneo e detectar possíveis incidentes, especialmente nas juntas dos cabos.
-
Facebook Buscamos soluções inovadoras para monitorar o cabeamento subterrâneo da nossa rede elétrica
-
Twitter Buscamos soluções inovadoras para monitorar o cabeamento subterrâneo da nossa rede elétrica
-
Linkedin Buscamos soluções inovadoras para monitorar o cabeamento subterrâneo da nossa rede elétrica
-
Whatsapp
A solução tecnológica da Alteria Automation foi a vencedora do Start-up Challenge: Tecnologia wifi de sensores em centros de transformação. Seu avançado sistema de sensores maximizará a segurança de nossos centros de transformação na Espanha em caso de qualquer incidente.
-
Facebook Premiamos a 'start-up' Alteria Automation, que integrará seus sensores avançados às redes inteligentes da nossa empresa de distribuição
-
Twitter Premiamos a 'start-up' Alteria Automation, que integrará seus sensores avançados às redes inteligentes da nossa empresa de distribuição
-
Linkedin Premiamos a 'start-up' Alteria Automation, que integrará seus sensores avançados às redes inteligentes da nossa empresa de distribuição
-
Whatsapp
-
-
A solução digital da Woza Labs ganhou o start-up challenge Resiliência das redes elétricas frente a desastres naturais. Graças a seu conhecimento dos sistemas de informação geográfica e da análise de imagens de satélite, a start-up projetará um programa que ajudará a área de Redes a planejar e quantificar os riscos climáticos que podem causar danos em nossas redes.
-
Facebook Woza Labs desenvolverá software para prever os danos que as mudanças climáticas podem causar em nossos ativos de rede
-
Twitter Woza Labs desenvolverá software para prever os danos que as mudanças climáticas podem causar em nossos ativos de rede
-
Linkedin Woza Labs desenvolverá software para prever os danos que as mudanças climáticas podem causar em nossos ativos de rede
-
Whatsapp
A Iberdrola, por meio de seu programa de start-ups PERSEO, está buscando novos materiais, projetos, metodologia de fabricação e construção de subestações elétricas e linhas de muito alta tensão que favoreçam a sustentabilidade dos processos.
-
Facebook Em busca de novos materiais, projetos, metodologias para subestações elétricas e linhas de muito alta tensão
-
Twitter Em busca de novos materiais, projetos, metodologias para subestações elétricas e linhas de muito alta tensão
-
Linkedin Em busca de novos materiais, projetos, metodologias para subestações elétricas e linhas de muito alta tensão
-
Whatsapp
-

MAIS DE 1.000 M2 PARA SE TORNAR UMA REFERÊNCIA MUNDIAL EM INOVAÇÃO
O hub de inovação cobre mais de 1.000 m2 na sede do negócio de Redes, situada no bairro de Larraskitu (Bilbao), e conta com cinco laboratórios para testar e agilizar os desenvolvimentos, além de uma sala de desenvolvimento de projetos e outra de desenvolvimento criativo, postos de trabalho individuais e área de coworking, e um anfiteatro para apresentações e formação.
O GSGIH conta com a colaboração do Conselho Provincial de Biscaia, que facilitará a interação com um ecossistema dinâmico, totalmente inovador e empreendedor. Está conectado, além disso, à estratégia Biscay Startup Bay, pois também se converterá em um lugar de scale-up das start-ups do setor energético que se instalem na Torre Bizkaia.





INAUGURAÇÃO DO CENTRO
O Global Smart Grids Innovation Hub foi implementado em outubro de 2021 na presença do presidente da Iberdrola, Ignacio Galán, e do deputado-geral da Bizkaia, Unai Rementeria. Galán explicou que "conseguimos perceber antes que qualquer outro que nossa aposta na descarbonização só poderia ser ganhadora se digitalizássemos as redes elétricas", e lembrou que a metade dos 150 bilhões de euros do plano de investimento da companhia até 2030 será destinada às redes.
No mesmo ano, o Rei Felipe VI se reuniu em novembro com as empresas colaboradoras do Global Smart Grids Innovation Hub, acompanhado pelos lehendakari, Iñigo Urkullu; a vice-presidenta do Governo, Nadia Calviño; o deputado geral de Bizkaia, Unai Rementeria; o prefeito de Bilbao, Juan Mª Aburto; e Ignacio Galán. O Rei se interessou pelos diversos projetos e, especificamente, pelo desenvolvimento de redes inteligentes, sua sustentabilidade, eficiência e como resultarão na qualidade dos serviços.
O Rei Felipe VI visita em Bilbau o centro tecnológico da Iberdrola que definirá as redes elétricas do futuro.
O presidente da Iberdrola, Ignacio Galán, e o deputado-geral da Bizkaia, Unai Rementeria, inauguram o Global Smart Grids Innovation Hub.
















