CONTRATO DE COMPRAVENTA DE ENERGÍA
¿Sabes qué es un PPA y cuáles son sus principales ventajas?
Un PPA (Power Purchase Agreement) es un acuerdo o contrato de compraventa de energía a largo plazo entre un desarrollador renovable y un consumidor. El grupo Iberdrola cuenta con una dilatada experiencia en este sector y gestiona dichos contratos en países como Estados Unidos, Reino Unido, España, México y Australia, habiendo suscrito ya acuerdos con Amazon, Apple, Facebook y Nike, entre otras compañías.
¿QUÉ ES UN PPA?
Un PPA (Power Purchase Agreement) es un acuerdo de compraventa de energía limpia a largo plazo desde un activo concreto y a un precio prefijado entre un desarrollador renovable y un consumidor —por lo general, empresas que necesitan grandes cantidades de electricidad— o entre un desarrollador y un comercializador que revenderá la energía. La firma de un PPA podría entenderse como la venta de un proyecto y sus atributos medioambientales (Garantías de Origen): es un compromiso que permite al desarrollador renovable tomar una decisión de inversión bajo criterios de rentabilidad vs. riesgo y/o conseguir la financiación necesaria para ejecutar el proyecto.
Según el último informe Corporate Energy Market Outlook Enlace externo, se abre en ventana nueva. de BloombergNEF, en 2020 empresas de todo el mundo compraron una cantidad récord de energía limpia a través de PPA. En total, 23,7 gigavatios (GW) de contratos de energía renovable fueron firmados por más de 130 empresas de sectores que van desde el petróleo y el gas hasta las grandes tecnologías, a pesar de la pandemia de la COVID-19. Sustentando este mercado se encuentran la creciente atención de los grupos de interés a la sostenibilidad corporativa y la expansión del acceso a la energía limpia a nivel mundial.
Enlace externo, se abre en ventana nueva. de BloombergNEF, en 2020 empresas de todo el mundo compraron una cantidad récord de energía limpia a través de PPA. En total, 23,7 gigavatios (GW) de contratos de energía renovable fueron firmados por más de 130 empresas de sectores que van desde el petróleo y el gas hasta las grandes tecnologías, a pesar de la pandemia de la COVID-19. Sustentando este mercado se encuentran la creciente atención de los grupos de interés a la sostenibilidad corporativa y la expansión del acceso a la energía limpia a nivel mundial.
De esta cifra, 11,9 GW se firmaron en Estados Unidos, 1,5 GW en Latinoamérica y 7,2 GW en Europa, Oriente Medio y África (EMEA), casi triplicándose el volumen de PPA en esta última área desde 2019. De acuerdo a BNEF, en España las empresas anunciaron contratos para comprar no menos de 4,2 GW de energía limpia —frente a los 300 MW de 2019— gracias a los recursos naturales del país y a un grupo de desarrolladores experimentados que producen algunos de los precios más competitivos de Europa para los proyectos solares y eólicos.

IBERDROLA, LÍDER EN PPA
Iberdrola cuenta con una dilatada experiencia en el ámbito de los PPA, comenzando su andadura en este sector hace más de una década en Estados Unidos, país en el que ya ha suscrito acuerdos con grandes compañías como Apple, Amazon, Nike y Facebook, para las que produce energía verde en instalaciones como Montague Wind o Gala Solar, ambas en Oregón.
En España, el grupo ha promovido con carácter pionero esta modalidad de contratos en proyectos con empresas de diferentes sectores: banca, telecomunicaciones (Vodafone y Orange), sector cervecero (Heineken), distribución o marcas deportivas, destacando entre los más recientes su contrato con la farmacéutica Bayer, a la que Iberdrola suministrará electricidad 100 % renovable a partir de 2022 y durante diez años con la energía generada por la planta fotovoltaica Francisco Pizarro —la mayor proyectada en la actualidad en Europa—.
Asimismo, Iberdrola también gestiona este tipo de acuerdos en mercados como Reino Unido, México, Brasil y Australia, procedentes de proyectos eólicos terrestres y fotovoltaicos.
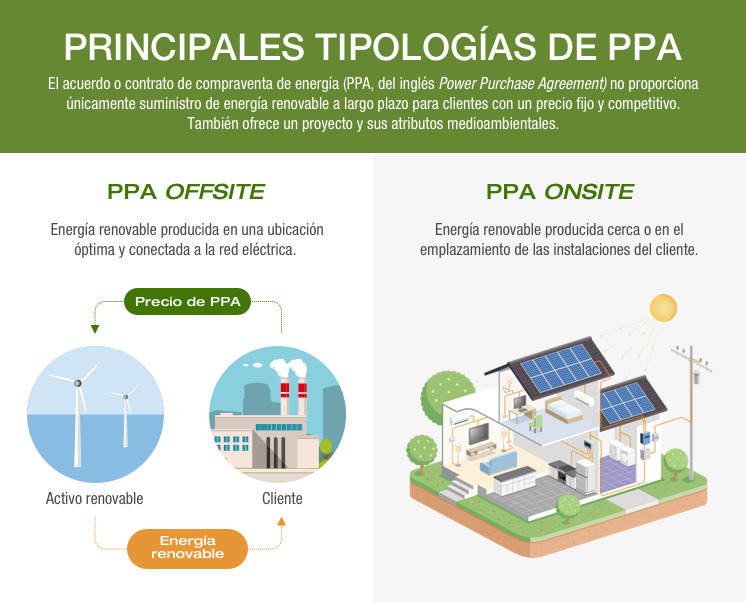
TIPOLOGÍAS DE PPA
Existen diversos tipos de PPA en función del punto de inyección de la energía:
- Un PPA Onsite es un contrato para el suministro de energía eléctrica desde una instalación fotovoltaica montada ad hoc en las instalaciones del cliente y conectada a su red interior. El desarrollador renovable realiza la inversión, diseña, monta, opera y mantiene la instalación. La energía generada por los paneles es energía que el cliente deja de demandar de la red y el desarrollador la ofrece a un precio más competitivo.
- Un PPA Offsite es un contrato asociado a un parque eólico o instalación de energía fotovoltaica utility scale conectado a la red de transporte o distribución del sistema eléctrico del país para llevar la energía desde su punto de origen al de consumo.

PRINCIPALES VENTAJAS DE UN PPA
Las ventajas más importantes para el consumidor son:
- Suministro de energía limpia y trazable desde un activo concreto.
- Genera adicionalidad: gracias a la firma de un PPA se viabiliza la inversión en nuevos activos renovables que reducirán la generación de energía procedente de fuentes contaminantes.
- Posibilidad de branding del parque.
- Energía a precio competitivo (importantes descuentos sobre el precio actual y futuro de la energía).
- Electricidad a precio estable y predecible.
- Cada producto está adaptado al perfil del cliente.
Por su parte, entre las ventajas de un PPA para el desarrollador se encuentran:
- Permite invertir en nuevos activos gracias a la certidumbre de ingresos a largo plazo que proporciona.
- Permite tomar una decisión de inversión bajo criterios de rentabilidad vs. riesgo.
- Permite conseguir la financiación necesaria para llevar a cabo el proyecto.
- Establece relaciones a largo plazo con los clientes finales.
- Es una vía alternativa de inversión en activos renovables adicional a las subastas y venta de parques merchant.







