EFECTO INVERNADERO
Las consecuencias del efecto invernadero: desde la desertificación a las inundaciones
La acción del hombre está provocando un aumento de la temperatura global. Por esa razón, el efecto invernadero ha pasado de ser nuestro gran aliado a ser un riesgo para nuestra supervivencia. La inundación de ciudades costeras, la desertificación de zonas fértiles, el deshielo de masas glaciares y la proliferación de huracanes devastadores son solo algunas de sus principales consecuencias.


LUCHA CONTRA LAS CONSECUENCIAS DEL EFECTO INVERNADERO
¿Te apetece que alguien te lo cuente? Escucha este artículo. Para los que quieren cambiar el mundo.
QUÉ ES EL EFECTO INVERNADERO
El efecto invernadero es un fenómeno natural y beneficioso para nosotros. Determinados gases presentes en la atmósfera retienen parte de la radiación térmica emitida por la superficie terrestre tras ser calentada por el sol, manteniendo la temperatura del planeta a un nivel adecuado para el desarrollo de la vida. La acción del hombre —a través de actividades como la industria, la agricultura y la ganadería intensiva o el transporte—, sin embargo, ha aumentado la presencia de estos gases en la atmósfera —principalmente, dióxido de carbono y metano a consecuencia de la quema de combustibles fósiles como el carbón, el petróleo o el gas—, haciendo que retengan más calor e incrementando la temperatura planetaria. Es lo que conocemos como el calentamiento global.
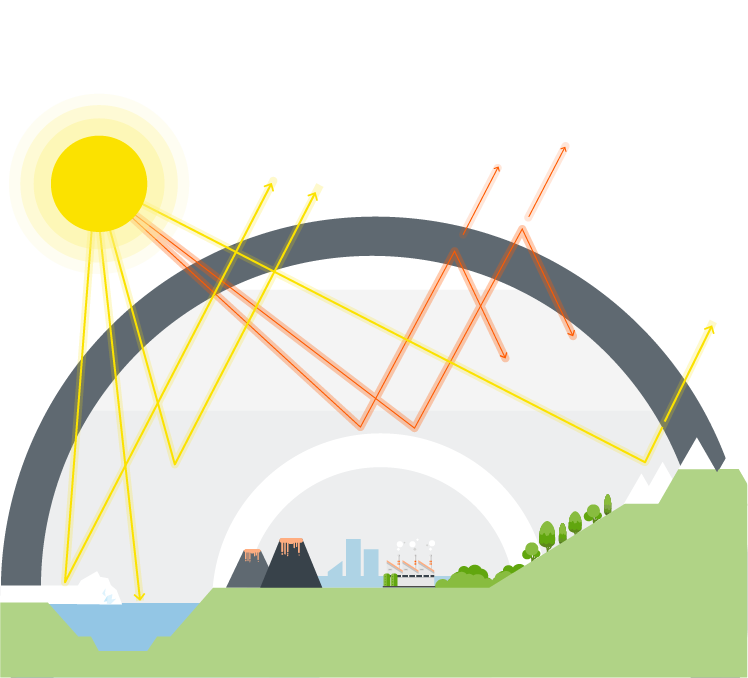
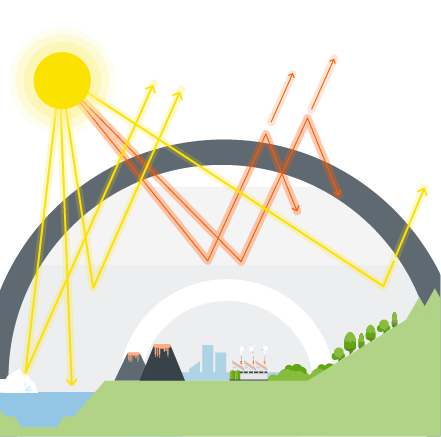
CÓMO SE PRODUCE EL EFECTO INVERNADERO

EFECTO INVERNADERO
Numerosos gases que forman parte de la atmósfera absorben la radiación infrarroja de la Tierra, produciendo un aumento de la temperatura de la superficie de nuestro planeta y de la capa atmosférica que la rodea

gases invernadero
Dióxido de carbono
Vapor de agua
Óxido nitroso
Metano
Calor irradiado a la superficie

El CO2 es el gas que contribuye en mayor medida al efecto invernadero. Te presentamos su histórico de emisiones en el mundo durante la última década.
Numerosos gases que forman parte de la atmósfera absorben la radiación infrarroja de la Tierra, produciendo un aumento de la temperatura de la superficie de nuestro planeta y de la capa atmosférica que la rodea


gases invernadero
Dióxido de carbono
Vapor de agua
Óxido nitroso
Metano
Calor irradiado a la superficie

El CO2 es el gas que contribuye en mayor medida al efecto invernadero. Te presentamos su histórico de emisiones en el mundo durante la última década.
CONSECUENCIAS DEL EFECTO INVERNADERO
El aumento de la temperatura media terrestre trae consigo la modificación de las condiciones de vida en el planeta. Conozcamos las principales consecuencias de este fenómeno:
- Deshielo de masas glaciares
El retroceso de los glaciares tiene, asimismo, sus propias consecuencias: la reducción del albedo —el porcentaje de radiación solar que la superficie terrestre refleja o devuelve a la atmósfera—, la subida global del nivel del mar o la liberación de grandes columnas de metano son solo algunas y todas ellas son dramáticas para el planeta. -
Inundaciones de islas y ciudades costeras
Según el Grupo Intergubernamental sobre el Cambio Climático (IPCC), durante el periodo 1901-2010 el nivel medio global del mar se elevó 19 centímetros. Se estima que en el año 2100 el nivel del mar será entre 15 y 90 centímetros más alto que el actual y amenazará a 92 millones de personas. Esto se ve reflejado en los informes de la NASA que indican que en el último año el nivel global promedio del mar aumentó en 0,27 centímetros. - Huracanes más devastadores
La intensificación del efecto invernadero no ocasiona estos eventos climáticos extremos, pero sí aumenta su intensidad. La formación de huracanes tiene que ver con la temperatura del mar —solo se forman sobre aguas que tienen, al menos, una temperatura de 26,51 ºC—. En 2022, en España el Mediterráneo llegó a alcanzar los 31 grados, estando el 95 % de los días con una temperatura más cálida de lo habitual. - Migraciones de especies
Muchas especies animales se verán obligadas a migrar para sobrevivir a las variaciones de los principales patrones climáticos alterados por el aumento progresivo de las temperaturas. Los últimos estudios en Canadá han confirmado que el 66 % de las aves migratorias han llegado antes de que arrancase la primavera y volaron más tarde de lo habitual, esto es debido a que los inviernos son cada vez más cortos. También el ser humano tendrá que desplazarse: según el Banco Mundial, en 2050 el número de personas obligadas a huir de sus tierras por sequías extremas o violentas inundaciones podría llegar a los 140 millones. - Desertificación de zonas fértiles
El calentamiento global impacta profundamente en los procesos de degradación del suelo y favorece la desertificación de zonas del planeta, un fenómeno que acaba con todo el potencial biológico de las regiones afectadas convirtiéndolas en terrenos yermos e improductivos. Tal y como reconoció la ONU con motivo del Día Mundial de Lucha contra la Desertificación en 2018, el 30 % de las tierras están degradadas y han perdido su valor real. - En los últimos años, se pierden anualmente casi 12 millones de hectáreas.
 Enlace externo, se abre en ventana nueva. El 40 % de las tierras degradadas están a la vez en zonas vulnerables, lo cual está derivando en graves problemas para la seguridad alimentaria de casi 3.000 millones de personas según la ONU.
Enlace externo, se abre en ventana nueva. El 40 % de las tierras degradadas están a la vez en zonas vulnerables, lo cual está derivando en graves problemas para la seguridad alimentaria de casi 3.000 millones de personas según la ONU. - Impacto en la agricultura y la ganadería
El calentamiento global ya ha alterado la duración de la estación de crecimiento en grandes partes del planeta. De igual manera, las variaciones de las temperaturas y las estaciones influyen en la proliferación de insectos, hierbas invasoras y enfermedades que podrían afectar a las cosechas. Lo mismo sucede con la ganadería: las variaciones climáticas afectan directamente a las principales especies de múltiples formas: reproducción, metabolismo, sanidad, etc.




CONSECUENCIAS DEL EFECTO INVERNADERO EN LA SALUD HUMANA
El efecto invernadero también afecta directamente a la salud humana a través de:
- La escasez de alimentos
La Organización de las Naciones Unidas para la Alimentación y la Agricultura (FAO) afirma que el cambio climático está sembrando serias dudas sobre la disponibilidad de alimentos: en su último informe bienal sobre el estado mundial de la agricultura y la alimentación, alerta de que un descenso en la producción agrícola derivaría en la escasez de alimentos, afectando con mayor severidad al África subsahariana y al Asia meridional. - La propagación de enfermedades y pandemias
Además de los problemas derivados directamente de la contaminación, la Organización Mundial de la Salud (OMS) afirma que el calentamiento global provocará que enfermedades infecciosas como la malaria, el cólera o el dengue se propaguen por muchas más zonas del planeta lo cual está muy relacionado con la necesidad de las personas en emigrar debido a los problemas económicos. Por su parte, el calor extremo aumentará y agravará los problemas cardiovasculares y respiratorios. En España, estudios indican que ya han existido casos de Dengue y de Zika por parte de especies autóctonas, aunque siempre de un carácter leve. Si las temperaturas siguen aumentando, existe la opción de que vuelva una de las enfermedades más temibles del continente africano, la misma que lleva erradicada en el país ibérico desde 1964.


CÓMO SOLUCIONAR LAS CONSECUENCIAS DEL EFECTO INVERNADERO
Reducir la emisión de los denominados gases de efecto invernadero —como el CO2 o el CH4— no es la única solución para frenar el efecto invernadero. Los organismos internacionales también inciden en las siguientes recomendaciones:
- Usar energías renovables. Son ellas las que impulsan nuestros avances para preservar el medioambiente y paliar la crisis de energías agotables, como pueden ser el gas y o el petroleo.
- Emplear el transporte público y otros medios no contaminantes, como el vehículo o la bicicleta eléctrica.
- Fomentar la concienciación ecológica entre los ciudadanos y las diferentes administraciones.
- Apostar por el reciclaje y la economía circular.
- Reducir el consumo de carne y el desperdicio de alimentos.
- Consumir productos ecológicos.
Se conoce como acción climática cualquier política, medida o programa con miras a reducir los gases de efecto invernadero, construir resiliencia al cambio climático o apoyar y financiar esos objetivos. El Acuerdo de París (2015) fue el primer gran acuerdo internacional en esa dirección. En la COP21, cuando se firmó, 174 países y la Unión Europea acordaron trabajar con el objetivo de mantener el calentamiento global por debajo de los 2 ºC.
Dentro de su acción climática, el grupo Iberdrola se ha comprometido a ser neutro en carbono en 2030 en Europa, así como a reducir su intensidad de emisiones de CO2 a nivel global hasta los 50g/kWh —serían de 70g/kWh a finales de 2025—, hasta ser neutro en carbono a nivel global en 2050. La compañía también se ha marcado el objetivo de reducir las emisiones absolutas de gases de efecto invernadero (GEI) en los alcances 1, 2 y 3, un compromiso que ha sido aprobado por la iniciativa Science Based Target.





