CENTRAL HIDROELÉCTRICA DE BOMBEO
¿Sabes para qué sirven las centrales hidroeléctricas de bombeo?
Ingeniería Agua Energía hidroeléctrica Almacenamiento energético
Su misión principal consiste en almacenar el agua en los momentos de menor demanda y aprovecharla para generar energía en las horas de mayor consumo. La mayor de toda Europa es La Muela II, puesta en marcha por Iberdrola en el río Júcar, en el término municipal de Cortes de Pallás, Valencia. La compañía ha inaugurado también el ambicioso proyecto del Támega en el norte de Portugal.
Central hidroeléctrica de bombeo La Muela II.
La tecnología hidroeléctrica de bombeo es actualmente el sistema más eficiente para almacenar energía a gran escala. Es más rentable y aporta estabilidad, seguridad y sostenibilidad al sistema eléctrico, al generar gran cantidad de energía con un tiempo de respuesta muy rápido y sin crear ningún tipo de emisión a la atmósfera.
La compañía es líder en almacenamiento de energía con una potencia de 4 GW instalados mediante tecnología de bombeo, el método de almacenamiento energético más eficiente a día de hoy, al no generar ningún tipo de emisión contaminante a la atmósfera y presentar un rendimiento muy superior a las mejores baterías del mercado.
A cierre de 2022 Iberdrola alcanzó los 101,2 gigavatios hora (GWh) de capacidad de almacenamiento, superando en más de un 10 % su previsión y con el objetivo de ampliar hasta 102 GWh para 2025.
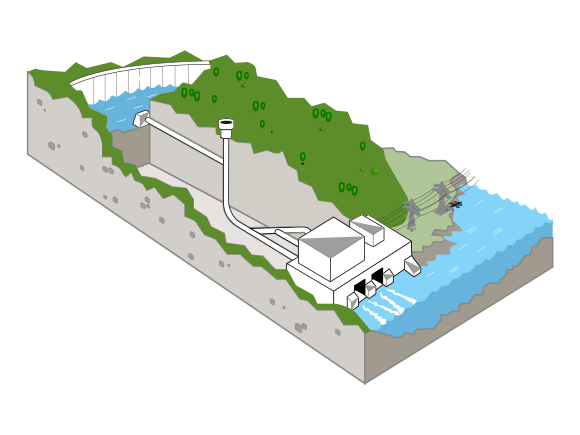
CÓMO FUNCIONA UNA CENTRAL HIDROELÉCTRICA DE BOMBEO


inferior o río
superior
conducción
eléctrica
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
Este tipo de central eléctrica cuenta con dos embalses a distinta altura que permiten almacenar el agua en los momentos de menor demanda y aprovecharla para generar energía en las horas de mayor consumo para satisfacer toda la demanda eléctrica.
En las horas valle, generalmente durante la noche en los días laborables y los fines de semana, se usa la energía sobrante —que además en esas horas tiene un coste más bajo en el mercado— para elevar el agua contenida en el embalse situado en el nivel más bajo (1) al depósito superior por medio de una bomba hidráulica que hace subir el agua a través de una tubería forzada (2) y de la galería de conducción. El embalse superior (3) actúa, así, como un depósito de almacenamiento.
Durante las horas pico, es decir, durante el día, la central de bombeo funciona como una planta hidroeléctrica convencional: el agua acumulada en el embalse superior cerrado por una presa (4) se envía por la galería de conducción (5) al embalse inferior. En este salto, el agua pasa por la tubería forzada, en la que adquiere energía cinética que se transforma en energía mecánica rotatoria en la turbina hidráulica (6). A su vez, esta se convierte ya en energía eléctrica de media tensión y alta intensidad en el generador (7). Para la regulación de las presiones del agua entre las conducciones anteriores se construye en ocasiones una chimenea de equilibrio (8).
El paso siguiente son los transformadores (9), que envían la electricidad producida en la central por las líneas de transporte de alta tensión hasta llegar a los hogares e industrias de la red eléctrica (10) que la consumen.
Por su parte, el agua, una vez generada la electricidad, cae por el canal de desagüe (11) hasta el embalse inferior, donde queda de nuevo almacenada.
Por todo ello, las centrales hidroeléctricas de bombeo son eficientes en el almacenamiento de energía, suponen una solución de larga duración, favorecen la integración de las energías renovables en el sistema y ofrecen una gran rentabilidad.
GRANDES EJEMPLOS DE HIDROELÉCTRICAS DE BOMBEO
La mayor hidroeléctrica de bombeo de Europa es La Muela II, en el embalse de Cortes de Pallàs, en la margen derecha del río Júcar.
Su capacidad instalada supera los 880 megavatios (MW) —suficiente para atender el consumo eléctrico de casi 200.000 hogares— duplicando así la capacidad de generación del complejo Cortes-La Muela hasta más de 1.800 MW —lo que equivaldría a la demanda anual de casi 400.000 familias—. La central tiene cuatro grupos de turbinas reversibles dentro de una caverna que permiten aprovechar el desnivel de 500 metros existente entre el depósito artificial de La Muela y el embalse de Cortes de Pallás para producir energía eléctrica.
Otra de las grandes iniciativas de bombeo del grupo español es el proyecto hidroeléctrico Támega, cuyo complejo está conformado por tres nuevas centrales sobre el río homónimo, un afluente del Duero localizado en el norte de Portugal, cerca de Oporto. Las tres centrales suman una capacidad instalada de 1.158 MW, lo que supone un aumento del 6 % de la potencia eléctrica total instalada en el país. El complejo es capaz de producir 1.766 GWh al año, suficiente para satisfacer las necesidades energéticas de los municipios vecinos y de las ciudades de Braga y Guimarães —aproximadamente, la demanda de 440.000 hogares—. Asimismo, aporta casi 900 MW de capacidad de bombeo al sistema eléctrico portugués, lo que implica un incremento del 40 % respecto a los megavatios de bombeo de los que dispone a día de hoy el país.





