Campus de Innovación y Formación de Iberdrola
Un centro global para el conocimiento, la innovación y la empleabilidad
Con cerca de 13.000 personas recibiendo desarrollo formativo en sus aulas anualmente, el Campus de Innovación y Formación de Iberdrola representa la apuesta del grupo por la tecnología, la I+D y la colaboración con centros tecnológicos como palancas para liderar la transición energética, la recuperación verde de la economía y el empleo y la empleabilidad de jóvenes y profesionales senior en sectores de futuro.
Para Ignacio Galán, presidente del grupo Iberdrola, el Campus es "el resultado de un sueño". Transcripción del vídeo [PDF] Enlace externo, se abre en ventana nueva.
SS. MM. los Reyes, acompañados por Ignacio Galán, inauguran el Campus de Iberdrola. Transcripción del vídeo [PDF] Enlace externo, se abre en ventana nueva.
El objetivo del Campus es impulsar el talento y las nuevas tecnologías. Transcripción del vídeo [PDF] Enlace externo, se abre en ventana nueva.
Campus de Innovación y Formación de Iberdrola, columna vertebral del conocimiento de toda la compañía.
Talento, diversidad, inclusión y formación son los pilares que hacen de la Gente Iberdrola una auténtica fuerza verde.
Visita las instalaciones del nuevo Campus de Iberdrola.
Ignacio Galán, presidente del grupo Iberdrola
Este Campus nace desde la convicción de que el futuro no es de quien lo adivina, sino de quien lo crea
CAMPUS DE INNOVACIÓN Y FORMACIÓN DE IBERDROLA
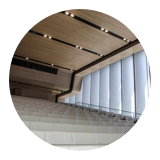
1 auditorio (340 plazas)
El auditorio principal tiene un aforo de 340 personas y ha sido concebido especialmente para acoger actividades de voz amplificada como conferencias o presentaciones audiovisuales. Destaca en su diseño la fachada lateral acristalada donde la intensidad de la luz se gradúa a través de paneles giratorios que pueden llegar a cerrar completamente la fachada o mostrar el entorno natural que rodea a la sala.

15 aulas (386 plazas)
El Campus cuenta con nueve aulas polivalentes de diferentes tamaños con una capacidad total de 174 plazas. Su aforo va desde las 12 personas hasta las 46, pudiendo utilizarse para distintas actividades. Además, existen seis aulas en grada con una capacidad de entre 24 y 68 personas. La capacidad total de estas seis aulas es de 212 personas.

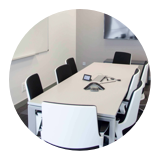
12 salas de reuniones (96 plazas)
El Campus cuenta con 12 salas de reuniones de ocho plazas cada una, que suman un total de 96 personas.

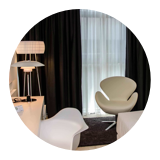
Hotel residencia (106 habitaciones)
El Hotel Residencia del Campus, con 106 habitaciones (cuatro de ellas adaptadas y distribuidas entre la primera y la segunda planta), cuenta con servicios y acabados comparables a los de un hotel de categoría 4 estrellas.

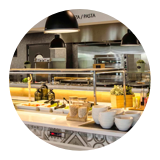
Zona de restauración (260 plazas)
El Campus cuenta con un amplio comedor principal con capacidad para unas 200 personas sentadas y otras 60 en cafetería. Con tres de sus cuatro fachadas acristaladas y abiertas al exterior, se concibe como un espacio diáfano, luminoso y flexible, adaptable a diferentes usos. Además, al estar conectado con la plaza, permite el uso de la terraza.

Dónde estamos y cómo llegar
Campus de Innovación y Formación
Carretera A-1 Km. 33,5
28750 San Agustín del Guadalix
Madrid
Cómo llegar en coche (aparcamiento 260 plazas) [PDF] 
Cómo llegar en transporte público [PDF] 

Contacto y reservas
Solicita la reserva de estos espacios y servicios en:

UN CAMPUS DISEÑADO PARA LA EFICIENCIA ENERGÉTICA






El Campus de Innovación y Formación de Iberdrola, un complejo de 180.000 m2 con instalaciones de última generación en San Agustín del Guadalix (Madrid), está formado por un conjunto de edificios funcionales, sostenibles e independientes que se interrelacionan entre sí mediante un recubrimiento superior que sobrevuela los edificios. Dicho recubrimiento o marquesina genera un bioclima interior que permite reducir la producción de agua fría y caliente para la refrigeración y calefacción de los edificios al minimizar la carga térmica generada en las fachadas. Todo ello, además, supone una reducción significativa de las emisiones de CO2 a la atmósfera.
El Campus también cuenta con medidas de reducción del consumo de agua. Se ha establecido un sistema para la recogida de aguas pluviales para utilizarlas en el riego y el baldeo del complejo, así como un sistema de recogida y tratamiento de las aguas grises de la residencia para uso sanitario. Además, dispone de una instalación de paneles fotovoltaicos de 100 kW para autoconsumo y un sistema termosolar de producción de agua caliente sanitaria con una superficie de 400 m2, así como de 60 puntos de recarga para vehículos eléctricos.
En los edificios se han implantado otras medidas de sostenibilidad y eficiencia energética, como la selección cuidadosa de especies vegetales, sistemas de iluminación de alta eficiencia que permiten una reducción del 20 % del consumo y aparatos sanitarios que reducen el consumo de agua potable en torno al 50 % con respecto a dispositivos convencionales.
Estas innovaciones en materia de sostenibilidad han hecho al Campus merecedor de la certificación LEED Gold 2009 [PDF] Enlace externo, se abre en ventana nueva., concedida por el U. S. Green Building Council. La certificación en Liderazgo en Diseño Energético y Medioambiental (LEED, por sus siglas en inglés) es el sistema de calificación de edificios ecológicos más utilizado en el mundo y reconoce a aquellas construcciones con altos niveles de salud, eficiencia y ahorro de costes.
FORMACIÓN EN EL CAMPUS
Además de la avanzada arquitectura, el Campus cuenta en sus instalaciones con aulas y talleres para contribuir al desarrollo profesional de los jóvenes en el sector eléctrico. Una de las iniciativas llevadas a cabo en el complejo es el Plan Jóvenes - Profesionales del Futuro en el Sector Eléctrico [PDF], dirigido a alumnos y graduados de formación profesional en España.












