CAMPUS DE INOVAÇÃO E TREINAMENTO DA IBERDROLA
Um centro global para o conhecimento, a inovação e a empregabilidade
Com cerca de 13.000 pessoas recebendo treinamento em suas salas de aula anualmente, o Campus de Inovação e Treinamento da Iberdrola representa a aposta do grupo na tecnologia, na P&D e na colaboração com centros tecnológicos como alavancas para liderar a transição energética, a recuperação verde da economia e da criação de empregos e a empregabilidade de jovens e profissionais sênior em setores do futuro.
Para Ignacio Galán, presidente do grupo Iberdrola, o Campus é "o resultado de um sonho". Transcrição do vídeo (Versão espanhola) [PDF] Link externo, abra em uma nova aba.
Os Reis da Espanha, acompanhados por Ignacio Galán, inauguram o Campus da Iberdrola.
O objetivo do Campus é promover talentos e novas tecnologias. Transcrição do vídeo (Versão espanhola) [PDF] Link externo, abra em uma nova aba.
Campus de Inovação e Formação Iberdrola, a espinha dorsal do conhecimento de toda a companhia.
Talento, diversidade, inclusão e formação são os pilares que fazem da Gente Iberdrola uma verdadeira força verde.
Visite as instalações do novo Campus da Iberdrola.
Ignacio Galán, presidente do grupo Iberdrola
Este Campus nasce da convicção de que o futuro não é de quem o adivinha, mas sim de quem é capaz de criá-lo
CAMPUS DE INOVAÇÃO E TREINAMENTO DA IBERDROLA
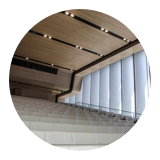
1 auditório (340 lugares)
O auditório principal pode acomodar 340 pessoas e foi especialmente projetado para atividades de voz amplificada como conferências ou apresentações audiovisuais. Em seu design, merece destaque a fachada lateral envidraçada, onde la intensidade luminosa é regulada por meio de painéis giratórios que podem fechar totalmente a fachada ou mostrar o ambiente natural no entorno do salão.

15 salas de aula (386 lugares)
O Campus conta com nove salas de aula polivalentes, de diferentes tamanhos, com capacidade total de 174 lugares. As salas podem acomodar de 12 a 46 pessoas e podem ser utilizadas para diferentes atividades. Também existem seis salas de aula no formato arquibancada com capacidade para receber de 24 a 68 pessoas. A capacidade total dessas seis salas de aula é de 212 pessoas.

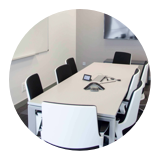
12 salas de reunião (96 lugares)
O Campus conta com 12 salas de reunião de oito lugares cada uma. Somadas, as salas comportam um total de 96 pessoas.

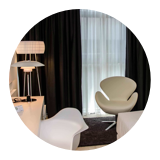
Hotel Residência (106 quartos)
O Hotel Residência do Campus, com 106 quartos (quatro deles adaptados e localizados no primeiro e segundo andar), oferece serviços e instalações comparáveis aos de um hotel de categoria 4 estrelas.

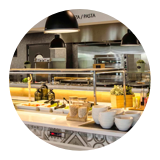
Área de restaurantes (260 lugares)
O Campus tem um espaçoso refeitório principal com capacidade para cerca de 200 pessoas sentadas e mais 60 na cafeteria. Com três de suas quatro fachadas envidraçadas e abertas ao ambiente externo, foi projetado para ser um espaço claro, luminoso e flexível, podendo ser adaptado a diferentes usos. Além disso, por estar anexo à praça, permite o uso do terraço.

Onde estamos e como chegar
Campus de Inovação e Treinamento
Estrada A-1 km 33,5
28750 San Agustín del Guadalix
Madrid
Como chegar de carro (estacionamento 260 lugares) [PDF] 
Como chegar usando o transporte público [PDF] 

Contatos e reservas
Faça reservas dos espaços e serviços em:

UM CAMPUS PROJETADO PARA A EFICIÊNCIA ENERGÉTICA






O Campus de Inovação e Treinamento da Iberdrola, um complexo de 180.000 m2 com instalações de última geração localizado na cidade de San Agustín del Guadalix (Madri), é composto por um conjunto de edifícios funcionais, sustentáveis e independentes, que estão conectados entre si por meio de uma estrutura superior que passa por cima dos edifícios. Essa estrutura ou marquise gera um bioclima interior que permite reduzir a produção de água fria e quente destinada à refrigeração e aquecimento dos edifícios, minimizando, assim, a carga térmica gerada nas fachadas. Isso também representa uma redução significativa da emissão de CO2 na atmosfera.
O Campus também conta com medidas de redução de consumo de água. Dispõe de um sistema que coleta as águas pluviais que são utilizadas para regar e limpar o complexo, além de ter um sistema de coleta e tratamento das águas cinzas da residência para uso sanitário. Além disso, possui uma instalação de painéis fotovoltaicos de 100 kW para autoconsumo e um sistema termossolar de produção de água quente sanitária com uma superfície de 400 m2, assim como 60 pontos de recarga para veículos elétricos.
Também foram implantadas outras medidas de sustentabilidade e efetividade energética nos edifícios, tais como uma seleção cuidadosa de espécies vegetais, sistemas de iluminação de alta eficiência que permitem reduzir em 20 % o consumo de energia elétrica e aparelhos sanitários que diminuem em torno de 50 % o consumo de água potável em relação aos dispositivos convencionais.
Essas inovações em sustentabilidade fizeram com que o Campus recebesse a certificação LEED Gold 2009 [PDF] Link externo, abra em uma nova aba., concedida pelo U. S. Green Building Council. Também recebeu a certificação de Liderança em Energia e Design Ambiental (LEED, em sua sigla em inglês), que é o sistema que qualifica os edifícios ecológicos mais utilizados no mundo e reconhece as construções com altos níveis de saúde, eficiência e economia de custos.
FORMAÇÃO NO CAMPUS
Além da arquitetura avançada, as instalações do Campus incluem salas de aula para contribuir para o desenvolvimento profissional dos jovens do setor elétrico. Uma das iniciativas realizadas no complexo é o Plan Jóvenes - Profesionales del Futuro en el Sector Eléctrico [PDF]*, destinado a estudantes e graduados de formação profissional na Espanha.












