CLIENTES: SOLUÇÕES E PROJETOS
Soluções digitais, inteligentes e inovadoras para proporcionar ao cliente uma maior capacidade de decisão
Transição energética Eficiência energética Hidrogenio verde Autoconsumo fotovoltaico
A progressiva eletrificação dos usos energéticos permitirá à companhia aumentar sua base de clientes. A Iberdrola oferecerá a todos eles soluções inteligentes e inovadoras no âmbito residencial (armazenamento de energia e bomba de calor, autoconsumo e mobilidade elétrica) e industrial — Smart solutions, processos de eletrificação e hidrogênio verde —.
Decálogo da energia do futuro: 'Smart people'.
A área de Clientes do grupo — Iberdrola Clientes España Link externo, abra em uma nova aba., Iberdrola Energía Internacional
Link externo, abra em uma nova aba., Iberdrola Energía Internacional Link externo, abra em uma nova aba., ScottishPower Retail Holdings
Link externo, abra em uma nova aba., ScottishPower Retail Holdings Link externo, abra em uma nova aba., o Negócio de comercialização da Neoenergia
Link externo, abra em uma nova aba., o Negócio de comercialização da Neoenergia Link externo, abra em uma nova aba. e a Iberdrola Generación México
Link externo, abra em uma nova aba. e a Iberdrola Generación México Link externo, abra em uma nova aba. — foca no serviço de comercialização e fornecimento de energia aos usuários finais, assim como produtos e serviços focados na descarbonização. Também da compra e venda de energia nos mercados atacadistas.
Link externo, abra em uma nova aba. — foca no serviço de comercialização e fornecimento de energia aos usuários finais, assim como produtos e serviços focados na descarbonização. Também da compra e venda de energia nos mercados atacadistas.
É também responsável no México e no Brasil pela geração de eletricidade (excluindo energia renovável) através da operação e manutenção de usinas de geração convencionais.
Disponível na versão em espanhol.
SOLUÇÕES INTELIGENTES E INOVADORAS PARA OS CLIENTES
Graças à digitalização e ao investimento em P&DI, a Iberdrola comercializa uma vasta gama de produtos e serviços que favorecem a eficiência, a economia de energia e os cuidados com o meio ambiente, ao mesmo tempo que colocam o cliente no centro, proporcionando-lhe uma maior conectividade e capacidade de decisão.
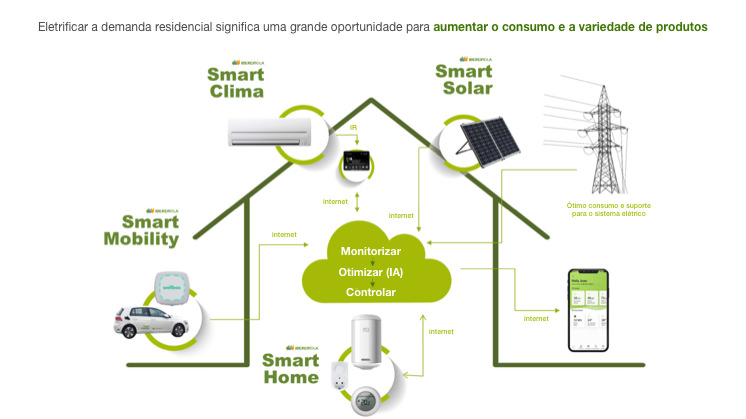
As soluções Smart que o grupo oferece aos seus clientes residenciais na Espanha são:
- Smart Mobility
 Link externo, abra em uma nova aba.: solução integral para veículos elétricos que inclui a instalação e o gerenciamento da infraestrutura de recarga, assim como um contrato personalizado para o fornecimento de energia limpa 10 vezes mais barata que o combustível.
Link externo, abra em uma nova aba.: solução integral para veículos elétricos que inclui a instalação e o gerenciamento da infraestrutura de recarga, assim como um contrato personalizado para o fornecimento de energia limpa 10 vezes mais barata que o combustível. - Smart Solar
 Link externo, abra em uma nova aba.: solução integral para o autoconsumo fotovoltaico com instalação à medida de painéis solares, manutenção integral e facilidades no pagamento dos mesmos.
Link externo, abra em uma nova aba.: solução integral para o autoconsumo fotovoltaico com instalação à medida de painéis solares, manutenção integral e facilidades no pagamento dos mesmos. - Smart Home
 Link externo, abra em uma nova aba.: serviços destinados a melhorar a eficiência e a poupança energética com acesso ao consumo de forma desagregada para gerenciá-lo da melhor forma possível.
Link externo, abra em uma nova aba.: serviços destinados a melhorar a eficiência e a poupança energética com acesso ao consumo de forma desagregada para gerenciá-lo da melhor forma possível. - Smart Clima
 Link externo, abra em uma nova aba.: soluções de aquecimento e refrigeração através de diferentes sistemas, entre os quais, o aerotérmico.
Link externo, abra em uma nova aba.: soluções de aquecimento e refrigeração através de diferentes sistemas, entre os quais, o aerotérmico. - Smart Services
 Link externo, abra em uma nova aba.: serviços de eletricidade para residências Smart (atendimento de emergências elétricas, conserto de eletrodomésticos, bricolagem elétrica, etc.).
Link externo, abra em uma nova aba.: serviços de eletricidade para residências Smart (atendimento de emergências elétricas, conserto de eletrodomésticos, bricolagem elétrica, etc.).

Soluções inteligentes e personalizadas para as necessidades de cada casa.
Smart Home.

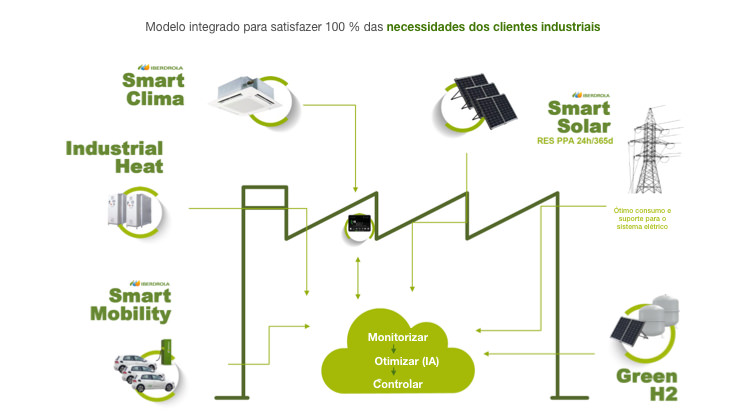
Soluções inteligentes e personalizadas para as necessidades dos nossos clientes industriais.
Por outro lado, o pacote de serviços Link externo, abra em uma nova aba. para clientes industriais na Espanha inclui: Hidrogênio verde — hidrogênio obtido através de fontes renováveis para utilizar como matéria-prima ou combustível —, Industrial Heat — eletrificação de processos industriais — e, da mesma forma que no setor residencial: Smart Mobility
Link externo, abra em uma nova aba. para clientes industriais na Espanha inclui: Hidrogênio verde — hidrogênio obtido através de fontes renováveis para utilizar como matéria-prima ou combustível —, Industrial Heat — eletrificação de processos industriais — e, da mesma forma que no setor residencial: Smart Mobility Link externo, abra em uma nova aba., Smart Solar
Link externo, abra em uma nova aba., Smart Solar Link externo, abra em uma nova aba. e Smart Clima.
Link externo, abra em uma nova aba. e Smart Clima.
A companhia está comercializando as soluções Smart progressivamente em todos os países. Cabe destacar a expansão dessas soluções no âmbito residencial e na mobilidade elétrica: Em setembro de 2021, as contratações de Smart Mobility haviam triplicado e as de Smart Solar haviam aumentado 2,3 vezes, enquanto que as de Smart Home e as de Smart Climate haviam aumentado 1,2 e 1,5 vezes, respectivamente. Da mesma forma, a Iberdrola também contribui para o desenvolvimento da bomba de calor elétrica, oferecendo alternativas de calor e frio de acordo com as necessidades de seus clientes.
Além disso, o grupo coloca à disposição de seus clientes em todo o mundo as melhores tarifas de eletricidade e gás, oferecendo diferentes planos para escolher a mais adequada para o seu modo de vida, assim como ferramentas online para maximizar a eficiência energética, simulando consumos e tarifas mais indicadas. A Iberdrola também oferece diferentes apps para que seus clientes possam gerenciar de forma fácil e cômoda tudo o que estiver relacionado com seus produtos contratados, tais como administrar seu consumo energético, enviar as leituras do medidor, obter ajuda presencial, localizar e reservar os pontos de recarga de seu veículo elétrico ou selecionar o método de pagamento mais conveniente de acordo com cada país, priorizando os pagamentos digitais.

A Iberdrola ofereceu mais de 11 milhões de produtos e serviços em todo o mundo.
HIDROGÊNIO VERDE PARA UMA INDÚSTRIA SUSTENTÁVEL
O hidrogênio verde se converteu em um fator-chave para usos industriais e setores difíceis de descarbonizar (transporte marítimo, aviação, veículos pesados de longa distância e indústria de alta temperatura). Nesse mesmo sentido, a Iberdrola opera da maior usina de hidrogênio verde para uso industrial da Europa a partir de eletricidade 100 % renovável.
Especificamente, o grupo já tem mais de 60 projetos em oito países —Espanha, Reino Unido, Itália, Brasil, Estados Unidos, México e Austrália—. Além disso, a companhia apresentou 54 projetos ao programa Next Generation EU, que mobilizará investimentos no valor de 2,5 bilhões de euros para alcançar uma produção de hidrogênio verde de 60.000 toneladas/ano.
Decálogo da energia do futuro, hoje: hidrogênio verde.
PRINCIPAIS PROJETOS DE GERAÇÃO E CLIENTES DO GRUPO IBERDROLA

A companhia oferece produtos e serviços para melhorar a eficiência energética e assegurar a economia de energia. São soluções que permitem um consumo inteligente nas moradias e estimulam a compra de energia verde por meio de ferramentas digitais.

Inovação contínua em produtos e serviços
Nossos produtos e serviços se baseiam na digitalização, na personalização e na excelência no serviço.
1 A Iberdrola S.A. tem uma participação de 81,5 % na AVANGRID, Inc.
2 A Iberdrola, S.A. tem uma participação indireta de 50 % + 1 ação na Neonergia, S.A.







