ACUERDOS INTERNACIONALES SOBRE EL CAMBIO CLIMÁTICO
Las negociaciones climáticas: 25 años en busca de consensos para luchar contra el cambio climático
A lo largo de las sucesivas Conferencias de las Partes —conocidas como COP— se han ido introduciendo nuevos elementos en la arquitectura internacional de las negociaciones sobre el cambio climático. Dichos elementos permiten afrontar retos concretos como la financiación de la mitigación y la adaptación al cambio climático o la transferencia tecnológica.

La Conferencia de las Naciones Unidas sobre el Medio Ambiente y el Desarrollo, desarrollada en Río de Janeiro en 1992, reflejó el consenso internacional a la hora de abordar el problema del cambio climático. Durante su celebración se creó la Convención Marco de Naciones Unidas sobre el Cambio Climático (CMNUCC), que fue firmada inicialmente por 166 países y entró en vigor, finalmente, el 21 de marzo de 1994. En la actualidad, ha sido ratificada por 197 países.
DEL PROTOCOLO DE KIOTO...
El Protocolo de Kioto puede ser definido como la puesta en práctica de la CMNUCC. En su momento, supuso el primer compromiso a nivel global para poner freno a las emisiones responsables del calentamiento global y sentó las bases para futuros acuerdos internacionales sobre cambio climático. Aunque el Protocolo fue firmado el 16 de marzo de 1998, su entrada en vigor no se produjo hasta el 16 de febrero de 2005.

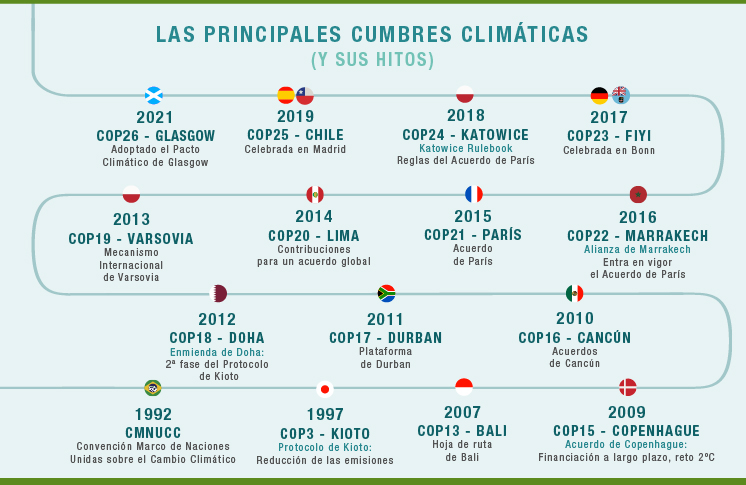
Tal y como se puede observar en la infografía anterior, desde el año 1992 se han alcanzado otros hitos en el proceso negociador en eventos como las COP (Conferencia de las Partes). A continuación se resumen los acuerdos sobre el cambio climático más destacados:
- El establecimiento del objetivo para los países desarrollados de aportar 100 mil millones de dólares para proyectos de financiación climática en países en vías de desarrollo.
- La formalización del objetivo de limitar el incremento de la temperatura global por debajo de 2ºC respecto al nivel de la era pre industrial.
- El lanzamiento del grupo de trabajo de la Plataforma de Durban (Ad Hoc Working Group on the Durban Platform) y sus dos vías de trabajo: Workstream 1, dedicada a trabajar para alcanzar un acuerdo climático vinculante y global para el periodo posterior a 2020; y Workstream 2, dedicada a aumentar el nivel de ambición climática antes de 2020.
- El segundo período de compromiso derivado del Protocolo de Kioto que se extiende hasta 2020 a través de la conocida como Enmienda de Doha (COP18).
- El lanzamiento de la Alianza de Marrakech para la Acción Climática Global como plataforma para involucrar a la sociedad civil y potenciar su papel en el proceso de acción climática mundial.
AL ACUERDO DE PARÍS
El 12 de diciembre de 2015 se aprobó el texto del Acuerdo de París, un pacto con fuerza legal que contiene todos los elementos necesarios para construir una estrategia mundial de lucha contra el cambio climático para el periodo post 2020 —el período anterior a 2020 se encuentra cubierto por la segunda fase del Protocolo de Kioto (Enmienda de Doha)—. Algunas de las principales cuestiones se resumen a continuación:
Objetivos a largo plazo
Se establece el objetivo de limitar el incremento global de la temperatura por debajo de los 2ºC a finales de siglo respecto a los niveles de la era preindustrial, dejando la puerta abierta a ampliar este objetivo hasta los 1,5ºC.
Contribuciones nacionales
Obliga a todos los países firmantes a que presenten Contribuciones Climáticas Nacionales que deberán ser actualizadas periódicamente, incrementando el nivel de ambición de forma progresiva para poder alcanzar el objetivo definido a largo plazo.
Intercambio de reducciones de emisiones entre países y señal de precio al CO2
Incluye disposiciones que dejan la puerta abierta tanto al intercambio de emisiones como a avances en el desarrollo de esquemas de precio al carbono. Bajo la denominación de "enfoques cooperativos", se abre la posibilidad de una transferencia internacional de resultados de mitigación (comercio internacional de emisiones) y la creación de un mecanismo de mitigación y desarrollo sostenible.
Financiación
Mantiene la obligación a los países desarrollados de continuar liderando las aportaciones financieras, pero por primera vez se hace una llamada a “otras partes” a prestar apoyo financiero de manera voluntaria. De este modo, se urge a los países desarrollados a concretar una hoja de ruta para poder alcanzar el objetivo de 100.000 millones de dólares anuales de financiación climática en 2020.
Monitorización, reporte y verificación (MRV) de las actuaciones realizadas
Incluye un marco de transparencia que será no intrusivo y no punitivo, pero que deberá servir para generar confianza entre los distintos agentes. También se establece que, a partir de 2023, cada cinco años la Organización de las Naciones Unidas (ONU) hará un balance (global stocktaking) de la implementación del acuerdo y los avances —impacto de las contribuciones climáticas, movilización de recursos financieros y tecnológicos, previsión de temperatura del planeta, etc.—.
Transferencia de tecnología
Se reconoce la necesidad de acelerar la transferencia tecnológica a países en vías de desarrollo y se indica que se utilizarán los mecanismos técnicos y financieros disponibles. Se anuncian medidas para fortalecer el mecanismo existente que, en base a las necesidades tecnológicas para alcanzar una senda de emisiones compatible con el objetivo de los 2ºC, establecerá los principios para incentivarlo en los países en desarrollo.
Adaptación
Se insta a las partes a realizar una planificación adecuada e implementar medidas, determinando, en el caso de los países en vías de desarrollo, la necesidad de apoyo financiero y técnico para poder llevarlo a cabo.
La implementación del Acuerdo de París se ha ido completando a lo largo de los últimos años, teniendo como uno de los principales hitos la aprobación del Libro de Reglas del Acuerdo de París (Katowice Rulebook) durante la Cumbre Climática de Katowice (COP 24). Este documento permite, entre otras cosas, hacer operativos y comparables en términos homogéneos la distinta información y compromisos, establecer gobernanza de cumplimiento del Acuerdo, desarrollar la metodología de diagnóstico global, reforzar los temas de adaptación y la transferencia de tecnologías, y lanzar negociaciones con el objetivo de obtener financiación climática a 2025.
IBERDROLA EN LA CUMBRE DEL CLIMA 2021
El grupo Iberdrola mostró en la COP26, celebrada en Glasgow (Reino Unido) del 31 de octubre al 12 de noviembre de 2021, su compromiso con un modelo energético sostenible y generador de oportunidades y defendió la acción climática como eje central de su estrategia de desarrollo sostenible y respecto del medio ambiente.
Como partner principal de la Cumbre de Glasgow —a través de su filial en el Reino Unido, ScottishPower—, la compañía participó activamente en diversas iniciativas, foros y encuentros de alto nivel con miembros del gobierno británico, Naciones Unidas, la Agencia Internacional de la Energía, la European Climate Foundation o We Mean Business, entre otros organismos.
La COP26 Enlace externo, se abre en ventana nueva. hizo hincapié en la urgencia y las oportunidades de avanzar hacia una economía neutra en carbono y apeló a la transparencia y rigor de los planes de acción climática, tanto de los gobiernos como de las empresas. Así, dio origen al Pacto Climático de Glasgow (Glasgow Climate Pact), un documento que contiene las guías de acción política acordadas entre todos los países.
Enlace externo, se abre en ventana nueva. hizo hincapié en la urgencia y las oportunidades de avanzar hacia una economía neutra en carbono y apeló a la transparencia y rigor de los planes de acción climática, tanto de los gobiernos como de las empresas. Así, dio origen al Pacto Climático de Glasgow (Glasgow Climate Pact), un documento que contiene las guías de acción política acordadas entre todos los países.




